HTML onload attribute
onload
The purpose of the HTML onload attribute is to execute a script when the associated element loads.
Supported elements
HTML onload attribute supports body and frameset elements.
Syntax
<ElementName onload="value" >.....</ElementName>
Where ElementName is any supported element.
Type of value
Script.
Value
A script which is to be executed.
Default value
There is no default value of HTML onload attribute.
Supported doctypes
When used with body element HTML 4.01 strict, HTML 4.01 transitional.
When used with frameset element HTML 4.01 frameset.
Example of HTML onload attribute with body element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML onload attribute with body element</title>
</head>
<body onload="alert('Thanks for visiting')" >
<p>We are learning HTML onload element.</p>
</body>
</html>
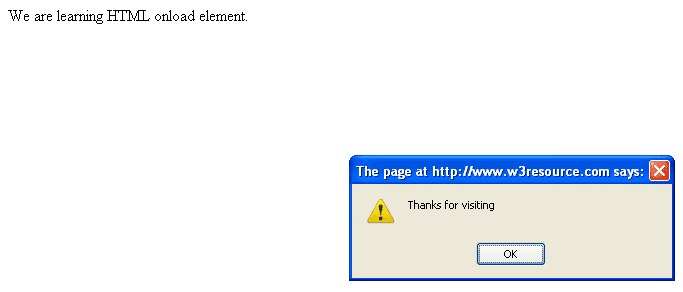
Result

View this example in a separate browser window
Example of HTML onload attribute with body element
Example of HTML onload attribute with frameset element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/framset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML onload attribute with frameset element</title>
</head>
<frameset rows="20%,*,20%" onload="alert('Thanks for visiting')">
<frame src="header.html" frameborder="1" name="header" title="Header window">
<frame src="content.html" frameborder="0" name="content" title="Content window" marginheight="10">
<frame src="footer.html" frameborder="0" name="footer" title="footer window" marginheight="10">
</frameset>
</html>
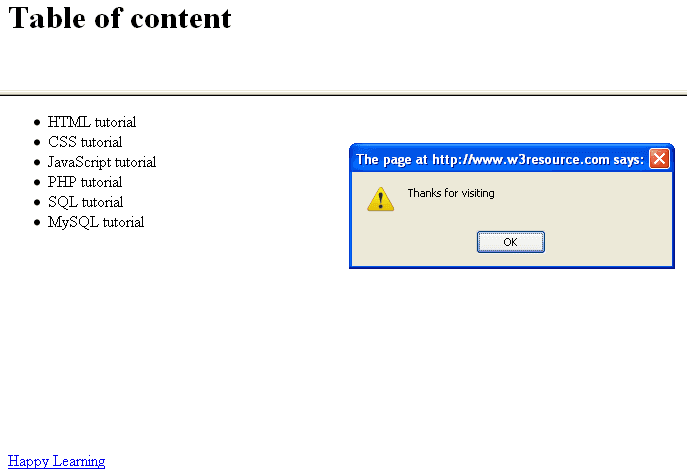
Result

View this example in a separate browser window
Example of HTML onload attribute with frameset element
Previous: HTML onfocus attribute
Next: HTML onreset attribute
Test your Programming skills with w3resource's quiz.
