What is an HTML attribute
HTML attribute
1. An HTML attribute is an associated property of an HTML element and used to extend the capability of an HTML element.
2. HTML attributes (usually) have values and are written after a "=" after the name of the attribute.
3. Attribute value pair is placed before the last ">" of an HTML start tag.

4. Any number of attribute value pairs (if they are applicable to that element) separated by space (white space) can be used with an element.

5. In HTML 4.01, values of the attributes may be wrapped by double quotes, which is not mandatory. But in XHTML it is mandatory.
6. HTML attribute names are case sensitive.
7. Values of HTML attributes are not case-sensitive.
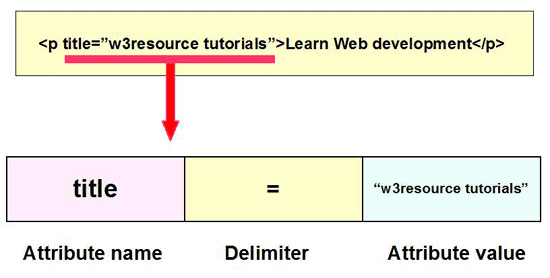
Pictorial presentation of using HTML attribute

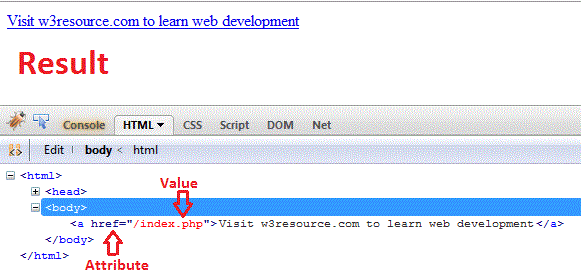
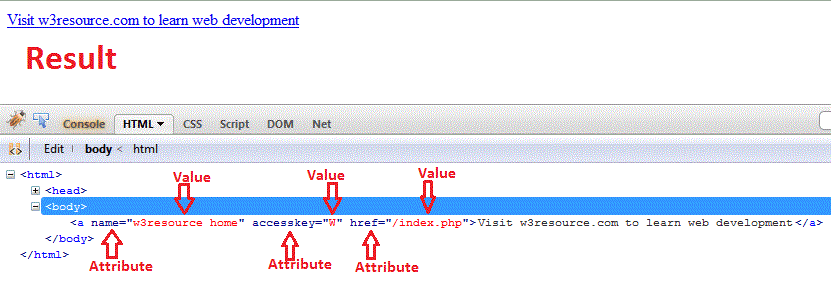
Example of using HTML attribute
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>
HTML a tag example - HTML tutorial | w3resource
</title>
</head>
<body>
<p>
<a href="/index.php" accesskey="W" name="w3resource home">Visit w3resource.com to learn web development</a>
</p>
<!--href,accesskey and name are attributes of HTML a element. /index.php, W and w3resource home are their respective values.-->
</body>
</html>
Result
Visit w3resource.com to learn web development
These are the valid HTML 4.01 attributes
Previous: List of HTML 4.01 elements
Next: HTML abbr attribute
Test your Programming skills with w3resource's quiz.
