Features of w3resource CSS tutorials
We have divided our tutorials in following sections:
Introduction to CSS
We have discussed - What is CSS, how CSS can be attached to HTML pages, we have given ample examples to these ways you can attach CSS to HTML pages and advantages of CSS.
CSS Basics
This section contains Syntax of CSS, CSS Rules, Components of a CSS rule.
CSS Values
In this section we have discussed - What are the different values allowed to be used in CSS.
CSS Selectors
This section contains detail of different types of Selectors (pattern matching rules which define what style will be implemented on which element ).
Some very important CSS Concepts
These are different CSS concepts you must know - Specificity, Initial value, Inheritance, Specified value, Computed value, Used value, Actual value, Box model, Visual formatting model, CSS in different media.
CSS properties
All CSS 2.1 Properties in detail, along with examples.
For all of CSS 2.1 properties, we will learn following :
1. Description of CSS property.
2. Initial value of the CSS property
3. To which elements that CSS property can be applied to.
4. Whether that CSS property has an inherited value.
5. To which media(s) that CSS property can be applied to.
6. What is the computed value of that CSS property.
7. The syntax of that CSS property.
8. What are the values of that CSS property.
9. An example of that CSS property.
10. The result of the example.
12. Provision of viewing the example in a separate browser window.
13. Provision of practicing the example online.
14. Browser compatibility of that CSS property.
15. Notes if any.
All of our CSS Examples
We have put together links of all of the CSS examples we have discussed.
CSS Templates
We have created some CSS templates so that you can understand how to create web pages using CSS / HTML in real life.
Besides the features above, we also have the following features as and when required
Pictorial presentation
We have given pictorial presentations to help you to understand various concepts as well as properties of CSS.
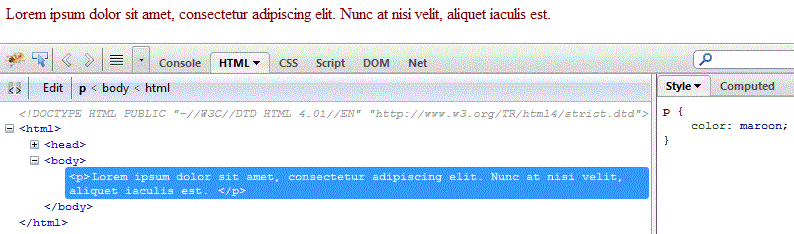
These pictorial presentations often are created with the help of Firebug, to show you the HTML code as well as CSS code at the same time.
Here is an example :

Previous: CSS Tutorials
Next:
CSS syntax
