CSS selectors
What is a CSS selector ?
CSS selector selects the elements on an HTML page which match pattern described in a selector and style rules adheres to the selector are applied on those selected elements.
CSS selector syntax:
selector1 combinator selector2 combinator selector3 combinator.................................. selectorN
If a CSS statement is like
selector1 combinator selector2 combinator selector3 combinator.................................. selectorN {property : value; .......... }
then, a CSS selector is a chain of identifiers (to identify and select HTML elements ) separated with combinators ( e.g. +, ~ etc. ) up to the first curly brace of a CSS statement.
Types of CSS selectors
| Type | Hint (x and y are two different elements) |
|---|---|
| Grouping of selector | x, y ...... |
| Universal selector | * |
| Type selectors | Elementname |
| Descendant selectors | x y |
| Child selectors | x > y |
| Adjacent sibling selectors | x + y |
| Attribute selectors | [att] | [att=val] | [att~=val] | [att|=val] where att = attribute |
| Default attribute values in DTDs | In XML you need to declare attributes in an DTD file. You must take care that a respective stylesheet must select attributes even if the default values are not included in the document tree. |
| Class selectors | .classname |
| ID selectors | #idname |
| Pseudo-elements | :first-line | :first-letter | :before and :after |
| Pseudo-classes | :first-child | :link and :visited | :hover, :active, and :focus | :lang |
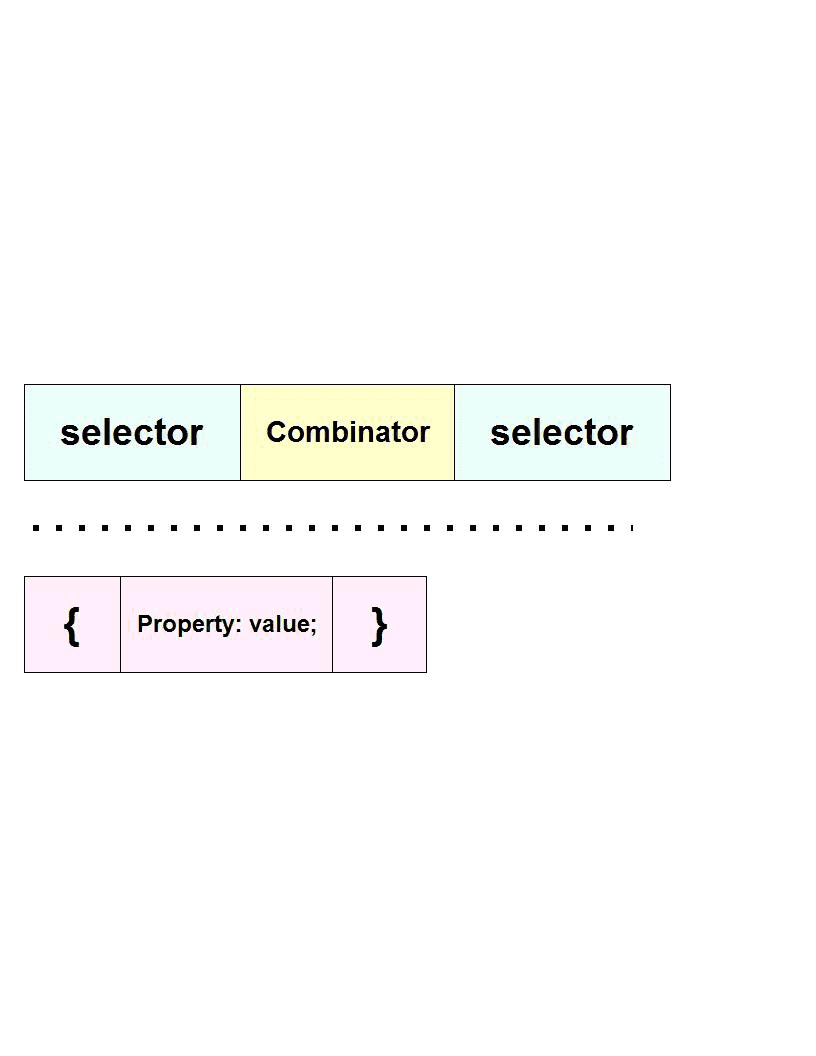
Pictorial presentation of CSS selector

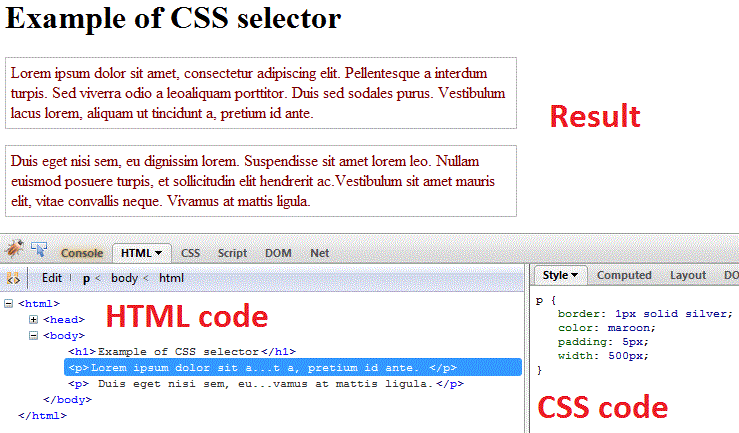
Example of CSS selector
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS selector example</title>
<style type="text/css">
p {
width: 500px;
border: 1px solid silver;
color: maroon;
padding: 5px;
}
</style>
</head>
<body>
<h1>Example of CSS selector</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque a interdum turpis. Sed viverra odio a leoaliquam porttitor. Duis sed sodales purus. Vestibulum lacus lorem, aliquam ut tincidunt a, pretium id ante.
<p>
Duis eget nisi sem, eu dignissim lorem. Suspendisse sit amet lorem leo. Nullam euismod posuere turpis, et sollicitudin elit hendrerit ac.Vestibulum sit amet mauris elit, vitae convallis neque. Vivamus at mattis ligula.</p>
<p>
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam non magna nec ipsum pharetra posuere. Proin libero arcu, rutrum non convallis vitae, rutrumpulvinar eros. In hac habitasse platea dictumst></p>
</body>
</html>
In this example, only p elements are selected in the HTML page, because name of the selector is p.
Result
Example of CSS selector
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque a interdum turpis. Sed viverra odio a leoaliquam porttitor. Duis sed sodales purus. Vestibulum lacus lorem, aliquam ut tincidunt a, pretium id ante.
Duis eget nisi sem, eu dignissim lorem. Suspendisse sit amet lorem leo. Nullam euismod posuere turpis, et sollicitudin elit hendrerit ac.Vestibulum sit amet mauris elit, vitae convallis neque. Vivamus at mattis ligula.
Pictorial presentation of CSS selector

Previous: CSS box model
Next:
Grouping of CSS selectors
