CSS syntax
CSS syntax specifies how to write CSS code to describe presentation of HTML (or XML ) web documents.
CSS syntax
selector1 selector2 selector3 .................................. selectorn {css-property1: value; css-property2: value; css-property3: value; ............................................... css-propertyn: value;}
Where, the selector is any valid CSS selector which is a pattern which defines what style will be implemented on which element. It can be an element, a group of elements, or any other valid CSS selector(like a document identifier - class or id name etc.). And CSS properties (like background-image, font-weight, width etc.) are properties to describe the presentation of HTML (or XML) elements. From the syntax, you can note that more than one selectors can also be used together to write CSS properties.
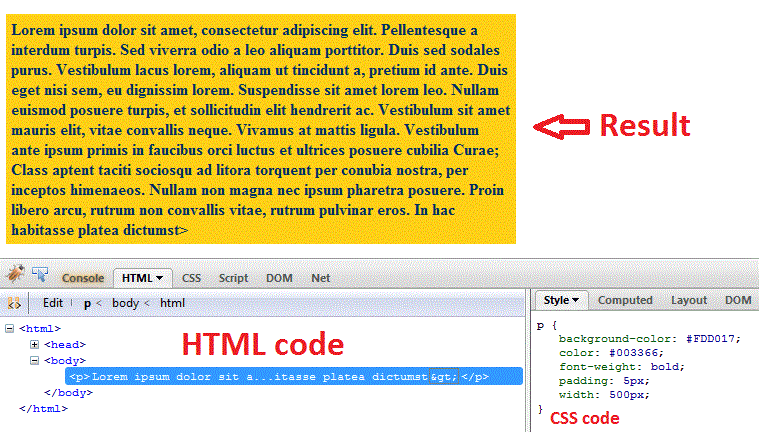
Pictorial presentation of CSS syntax

Now, look at the example bellow :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS syntax example</title>
<style type="text/css">
p {
background-color: #FDD017;
color: #003366;
font-weight: bold;
width: 500px;
padding: 5px;
}
</style>
</head>
<body>
<p style=""Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque a interdum turpis. Sed viverra odio a leoaliquam porttitor.
Duis sed sodales purus. Vestibulum lacus lorem, aliquam ut tincidunt a,
pretium id ante. Duis eget nisi sem, eu dignissim lorem.
Suspendisse sit amet lorem leo. Nullam euismod posuere turpis,
et sollicitudin elit hendrerit ac.Vestibulum sit amet mauris elit,
vitae convallis neque. Vivamus at mattis ligula.
Vestibulum ante ipsum primis in faucibus orci luctus
et ultrices posuere cubilia Curae; Class aptent taciti
sociosqu ad litora torquent per conubia nostra,
per inceptos himenaeos. Nullam non magna nec ipsum
pharetra posuere. Proin libero arcu, rutrum non
convallis vitae, rutrumpulvinar eros.
In hac habitasse platea dictumst></p>
</body>
</html>
Pictorial presentation

Previous: Features of w3resource CSS tutorials
Next:
CSS statements, rules, declaration blocks and selectors
