Twitter Bootstrap Grid System tutorial
Introduction
In this tutorial, you will learn how to use Twitter Bootstrap to create a Grid System.
As you may know, in graphics design, a Grid system is a two-dimensional structure made up of horizontal and vertical axes having intersecting areas, useful for structuring content. It is widely used to design layout and content structure in print design. In web design, it is a very effective method to create a consistent layout rapidly and effectively using HTML and CSS. Thus, Grid systems have become an essential component/module for web design framework or workflow.
Explaining it in a simple way, in web design, we create rows and columns using HTML and CSS to achieve a grid. And columns contain the actual content.
As of Version 2.3.2, Twitter Bootstrap offers two types of Grids. The default Grid System is 940px wide and 12 column. You can add the responsive stylesheet to it and then it will become adaptable to 724px and 1170px wide with respect to the viewport it is rendered on.
There is also a fluid grid system. This is a percentage based one instead of pixel based. And can be extended to the responsiveness same as the default fixed grid. We will discuss the default one with several examples in this tutorial and will have a separate tutorial for the fluid grid system.
It would be great if you have downloaded the Latest Bootstrap files from "http://twitter.github.io/bootstrap/assets/bootstrap.zip". You can see the file structure of this download from our introductory tutorial.
Getting started with default Grid
Let's start with a basic HTML and we will see how to apply default grid on that.
<!DOCTYPE html>
<html>
<head>
<title>Fixed layout example with Twitter Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Bootstrap uses CSS class "row" for creating horizontal rows and CSS class "spanx" (where value of x is 1 through 12) for creating vertical columns. So, two create a three column grid (each column containing some text content), our HTML will look like following
<!DOCTYPE html>
<html>
<head>
<title>Fixed layout example with Twitter Bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<div class="row">
<div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div>
<div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div>
<div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
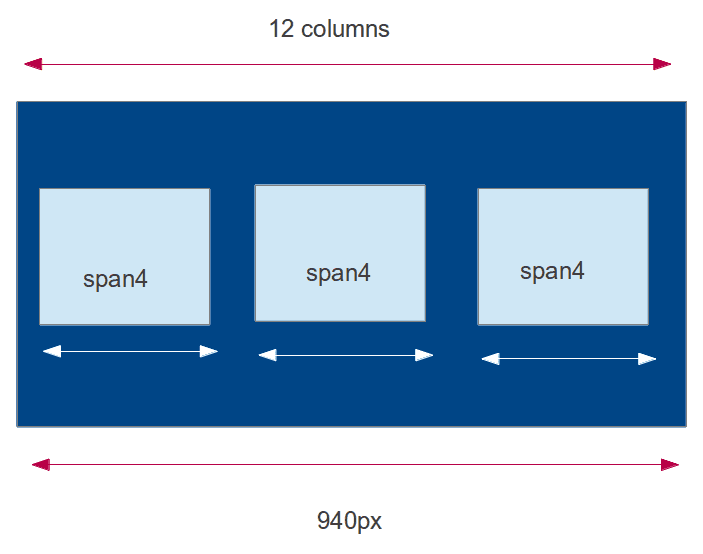
Here is pictorial presentation of the Grid system

So, we ended up creating a three column grid using "span4" class for each of the columns. There is a "container" class to hold the entire structure. You can view the example live here. And from this, we can derive the general syntax for which CSS class to be used for creating a given number of columns.
General syntax for creating grid is :
<div class="row">
<div class="spanx">
inline elements like span, block level elements like p, div.
</div>
repeat <div class="spanx"> y times.
Where y is the number of columns you want to create and the sum of x's (used through y number of columns) equals to 12 (since that is the maximum number of columns you can create). The value x must be positive integer and values must be 1 through 12.
So, for example, if you have three equal width columns, then the first column will be of class="span4", and so is the second and third column. But if you want the first column bigger you may use class="span6" and other two columns may be class="span3".
How rows are created in fixed grid
Now, before we proceed to a bit nontrivial examples, we will see what are the CSS rules used to create rows and columns on a fixed grid.
row class stats with this
.row {
margin-left: -20px;
*zoom: 1;
}
A negative left margin of 20px is set and a "*zoom: 1;" is set. "*" here points to all elements and setting zoom property to 1 is used to fix bugs in IE6/7. Setting zoom property to 1 sets an internal property called hasLayout, which fixes many of the scaling/rendering problems of IE6/7.
.row:before,
.row:after {
display: table;
line-height: 0;
content: "";
}
Bootstrap uses the above CSS code to create rows. It uses ":before" and ":after" CSS properties. These are pseudo-elements. ":before" is used to insert some content before the targeted element and ":after" is used to insert the same after the targeted element. "display:table;" makes the element to rendered as a table. Along with that, it has been made sure rows don't have their own line-height by setting "line-height: 0;" and since 'content: ""' is used, no content is inserted before or after the element in question.
And then the following rule is used to make sure that no floating element comes either on left or on right side of given element.
.row:after {
clear: both;
}
How columns are created in fixed grid
[class*="span"] {
float: left;
min-height: 1px;
margin-left: 20px;
}
This is the CSS rule which is used. '[class*="span"]' selects any element having a class attribute whose value starts with 'span'. Now to place columns next to each other, "float: left;" is used. And all of the columns have a minimum height of 1px because of "min-height: 1px" and a left margin of 20px.
Separate CSS rules are used to set the width of the columns. The following table shows in detail
| CSS Code | Explanation |
|---|---|
|
If the row is having a single column, width of the column is 940px. |
|
If the row is having a column equal to 11 columns, width of the column is 860px. |
|
If the row is having a column equal to 10 columns, width of the column is 780px. |
|
If the row is having a column equal to 9 columns, width of the column is 700px. |
|
If the row is having a column equal to 8 columns, width of the column is 620px. |
|
If the row is having a column equal to 7 columns, width of the column is 540px. |
|
If the row is having a column equal to 6 columns, width of the column is 460px. |
|
If the row is having a column equal to 5 columns, width of the column is 380px. |
|
If the row is having a column equal to 4 columns, width of the column is 300px. |
|
If the row is having a column equal to 3 columns, width of the column is 220px. |
|
If the row is having a column equal to 2 columns, width of the column is 140px. |
|
Width of a single column is 60px. |
Example of Twitter Bootstrap default Grid
This example shows how to create 1 column, 2 columns, 6 columns, 12 columns and 4 columns (in that order).
Also note that, all of the columns created are wrapped with "container" class, which is used to create a fixed layout using Twitter Bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Grid System Example - w3resource Twitter Bootstrap Tutorial</title>
<meta name="description" content="Creating a 16 columns Grid with Twitter Bootstrap. Learn with examples to create a Grid System in Twitter Bootstrap.">
<link href="booststrap/css/bootstrap.min.css" rel="stylesheet">
<style>
.span12 h1{color:#FE6E4C; font-weight: bold; padding: 5px;}
h3 {margin: 10px 0 10px 0;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span12">
<h1>w3resource.com is a web design and development tutorial.</h1>
</div>
</div>
<div class="row">
<div class="span3">
<p><img src="/images/w3logo6.png" width="149" height="52" alt="w3resource logo" /></p>
</div>
<div class="span9">
<p>w3resource offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content. With 3000+ unique content pages and thousands of examples, we are comprehensive. We have online practice editors to play around with the example codes.</p>
</div>
</div>
<div class="row">
<div class="span12">
<h3>Some of the topics and more... :</h3>
</div>
<div class="span2">
<p><img src="images/html5_logo.png" width="140" height="86" alt="html5 logo" /></p>
</div>
<div class="span2">
<p><img src="images/javascript-logo.png" width="140" height="86" alt="javascript logo" /></p>
</div>
<div class="span2">
<p><img src="images/json.gif" width="140" height="86" alt="JSON logo" /></p>
</div>
<div class="span2">
<p><img src="images/php.png" width="140" height="86" alt="PHP logo" /></p>
</div>
<div class="span2">
<p><img src="images/mysql-logo.png" width="140" height="86" alt="MySQL logo" /></p>
</div>
<div class="span2">
<p><img src="images/browser-statistics.png" width="140" height="86" alt="Browser Statistics logo" /></p>
</div>
</div>
<div class="row">
<div class="span12">
<h3>Social networking sites to share:</h3>
</div>
</div>
<div class="row">
<div class="span1">
<p><img src="images/gplus.png" width="50" height="49" alt="GPlus logo" /></p>
</div>
<div class="span1">
<p><img src="images/twitter.png" width="50" height="38" alt="Twitter logo" /></p>
</div>
<div class="span1">
<p><img src="images/orkut.png" width="50" height="55" alt="Orkut logo" /></p>
</div>
<div class="span1">
<p><img src="images/ipad.png" width="50" height="53" alt="iPad logo" /></p>
</div>
<div class="span1">
<p><img src="images/digo.png" width="50" height="54" alt="Digo logo" /></p>
</div>
<div class="span1">
<p><img src="images/zapface.png" width="51" height="53" alt="Zapface logo" /></p>
</div>
<div class="span1">
<p><img src="images/facebook.png" width="48" height="53" alt="facebook logo" /></p>
</div>
<div class="span1">
<p><img src="images/netvibes.png" width="51" height="53" alt="Netvibes logo" /></p>
</div>
<div class="span1">
<p><img src="images/linkedin.png" width="49" height="54" alt="LinkedIn logo" /></p>
</div>
<div class="span1">
<p><img src="images/newsvine.png" width="48" height="53" alt="Newsvine logo" /></p>
</div>
<div class="span1">
<p><img src="images/blogger.png" width="51" height="53" alt="Blogger logo" /></p>
</div>
<div class="span1">
<p><img src="images/reditt.png" width="48" height="57" alt="Reddit logo" /></p>
</div>
</div>
<div class="row">
<div class="span3">
<h3>Fontend Development:</h3>
<p>HTML4.0, XHTML1.0, CSS2.1, HTML5, CSS3, JavaScript</p>
</div>
<div class="span3">
<h3>Backend Developemt:</h3>
<p>PHP, Ruby, Python, Java, ASP.NET, SCALA</p>
</div>
<div class="span3">
<h3>Database Management:</h3>
<p>SQL, MySQL POstgreSQL, NoSQL, MongoDB</p>
</div>
<div class="span3">
<h3>APIs, Tools and Tips:</h3>
<p>Google Plus API, Twitter Bootstrap, JSON, Firebug, WebPNG</p>
</div>
</div>
</div>
</body>
</html>
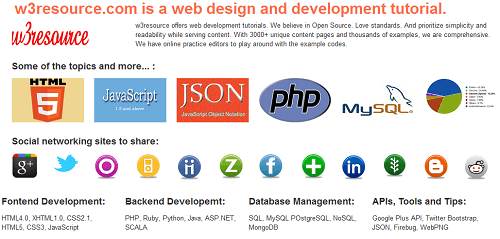
This is what you will create

View Online
View the above example in a different browser window.
You may download all the HTML, CSS, JS and image files used in the above example here.
Adding responsiveness to the default grid
If you want to add responsive features to this default grid of Twitter Bootstrap, just add
<meta name="viewport" content="width=device-width, initial-scale=1.0 "><link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">immediately after the line where you have added the native CSS in your HTML file.
You can view a live demo of the default grid with responsive features here and can download the associated code from here.
There are two conditions when the adaptiveness of the default grid system play role. When the viewport(the space available for the grid to be rendered) is larger that 1200px[achieved by @media (min-width: 1200px)], when the viewport is greater than 768px but less than 979px [set by @media (min-width: 768px) and (max-width: 979px)].
Offsetting columns: default grid
By using offset, you can move a column to the right of its native position. This is achieved by suitably adding the left margin to a column. Using Twitter Bootstrap you can use "offsetx" (where value of x is a positive integer) class along with class "spany" (where value of y is a positive intege). Depending upon the value of 'x' in 'offestx', the associated column is moved 'x' number of columns to the right of its native position.
The width of the offsets is defined in Bootstrap CSS. offset12 has the highest left margin of 980px and offset1 is having the lowest left margin of 100px.
Since default grid system is pixel based, while applying offsets, you must be aware of the pixels you are using for offset and pixels you are using for columns. Together, they must not exceed the number of pixels you have on your viewport horizontally.
In the following example, we want to create a two column grid where we want the left column to be moved 4 columns to it's right. Then the HTML code for that will be following:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap offsetting column example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<div class="row">
<div class="span4 offset4">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p>
</div>
<div class="span3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
You can view a live demo here and can download the code here.
You can add responsive features to the default grid with columns using offset too by adding the responsive CSS immediately after the native CSS.
Nesting columns: default grid
Columns can be nested using Twitter Bootstrap default grid. You simply create a row within a column and create the number of columns you want in the nested row. But while doing so you must remember that total number columns of the column nesting other columns, must not exceed the number of columns you mentioned while creating the parent column.
Following example shows how to keep nested columns in default grid of Bootstrap.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap nested columns example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<div class="row">
<div class="span7">
<div class="row">
<div class="span4">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
<div class="span3">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
</div>
</div>
<div class="span5">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
You can view the live demo here and can download the code here
In the above example, the row which is directly under the container has two columns, defined by 'class="span7"' and 'class="span5"'. That makes total number of columns 12. Prefect. Now we added another row within the left column and then created two columns defined by 'class="span4"' and 'class="span3"', so it abides by the total number of columns specified for it's parent column (7=4+3).
You can add responsive feature here too.
Conclusion
We have discussed Bootstrap's default grid system in this tutorial. This tutorial is based on V2.3.2 of Bootstrap. Following is a summary of what we have discussed in this tutorial:
- Twitter Bootstrap's default grid system is 940px wide and can hold 12 columns.
- In the Grid, rows are created with 'class="row"' and columns are created with 'class="spanx"', where x is a positive integer. Sum of x for all columns used must not exceed 12.
- By adding responsive css of Bootstrap, you can add responsive features to the default grid.
- You can use offsets to create additional space to a column. For doing that 'class="offsetx"' is used, where x is a positive integer.if you are using offsets, then total number of columns, including number of offsets used, can not exceed 11.
- Columns can be nested. If nested columns are used, while counting total number of columns in the grid (in a row directly under container), nested columns are also counted with columns up in the hierarchy.
- Offsetting can be performed on nested columns also.
We encourage you to use our discussion section down to explore the topic more and more and share it with your friends and peers.
Previous: Twitter Bootstrap 3 CSS Overview
Next:
Twitter Bootstrap Layout tutorial
