Twitter Bootstrap ScrollSpy tutorial
Description
In this document, you will see how to use Twitter Bootstrap ScrollSpy Plugin to automatically update nav targets based on scroll position.
What is required
You must include Jquery, Twitter Bootstrap CSS and one JavaScript file - bootstrap-scrollspy.js, which is located under 'js' folder of Twitter Bootstrap's main folder. If you are using a dropdown menu, then you need to include bootstrap-dropdown.js in the HTML file.
Jquery is available under docs >assets > js of your Twitter Bootstrap's main folder as jquery.js; or you may point to https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js to load Jquery.
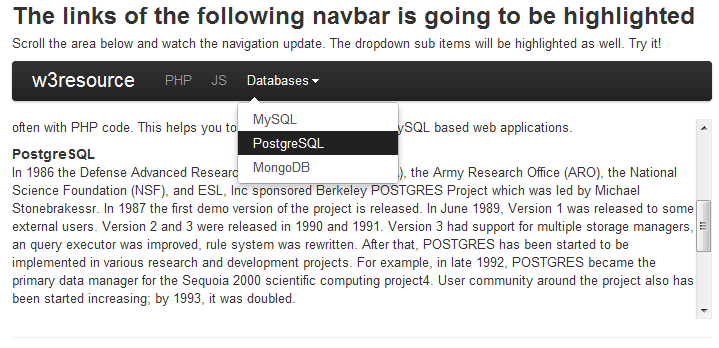
This what you will end up building by the end of this tutorial:

Using Twitter Bootstrap ScrollSpy in your website
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap ScrollSpy Example</title>
<meta name="description" content="Twitter Bootstrap ScrollSpy example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.scrollspy-example {
height: 200px;
overflow: auto;
position: relative;
}
</style>
</head>
<body>
<div class="span9 columns">
<h2>The links of the following navbar is going to be highlighted</h2>
<p>Scroll the area below and watch the navigation update. The dropdown sub items will be highlighted as well. Try
it!</p>
<div id="navbarExample" class="navbar navbar-static">
<div class="navbar-inner">
<div class="container" style="width: auto;">
<a class="brand" href="#">w3resource</a>
<ul class="nav">
<li class="active"><a href="#php">PHP</a></li>
<li class=""><a href="#js">JS</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Databases<b class="caret"></b></a>
<ul class="dropdown-menu">
<li class=""><a href="#mysql">MySQL</a></li>
<li class=""><a href="#pgsql">PostgreSQL</a></li>
<li class=""><a href="#mgdb">MongoDB</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div data-spy="scroll" data-target="#navbarExample" data-offset="50" class="scrollspy-example">
<h4 id="php">PHP</h4>
<p>PHP, an acronym for Hypertext Preprocessor, is a widely-used open source general-purpose scripting language.
It is an HTML-embedded scripting language and is especially suited for web development. The basic syntax of PHP is similar to
C, Java, and Perl, and is easy to learn. PHP is used for creating interactive and dynamic web pages quickly, but you can do
much more with PHP.
</p>
<h4 id="js">JS</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language developed by Netscape. JavaScript was created
by Netscape programmer Brendan Eich. It was first released under the name of LiveScript as part of Netscape Navigator 2.0 in
September 1995. It was renamed JavaScript on December 4, 1995. As JavaScript works on the client side, It is mostly used for
client-side web development.
</p>
<h4 id="mysql">MySQL</h4>
<p>
MySQL tutorial of w3resource is a comprehensive tutorial to learn MySQL. We have hundreds of examples covered,
often with PHP code. This helps you to learn how to create PHP-MySQL based web applications.
</p>
<h4 id="pgsql">PostgreSQL</h4>
<p>
In 1986 the Defense Advanced Research Projects Agency (DARPA), the Army Research Office (ARO), the National
Science Foundation (NSF), and ESL, Inc sponsored Berkeley POSTGRES Project which was led by Michael Stonebraker. In 1987
the first demo version of the project is released. In June 1989, Version 1 was released to some external users. Version 2 and
3 were released in 1990 and 1991. Version 3 had support for multiple storage managers, a query executor was improved, rule
system was rewritten. After that, POSTGRES has been started to be implemented in various research and development projects.
For example, in late 1992, POSTGRES became the primary data manager for the Sequoia 2000 scientific computing project4. User
community around the project also has been started increasing; by 1993, it was doubled.
</p>
<h4 id="mgdb">MongoDB</h4>
<p>
The term NoSQL was coined by Carlo Strozzi in the year 1998. He used this term to name his Open Source, Light
Weight, DataBase which did not have an SQL interface.In the early 2009, when last.fm wanted to organize an event on open-
source distributed databases, Eric Evans, a Rackspace employee, reused the term to refer databases which are non-relational,
distributed, and does not conform to atomicity, consistency, isolation, durability - four obvious features of traditional
relational database systems.</p>
<p>After reading the largest third party online MySQL tutorial by w3resource, you will be able to install, manage
and develop PHP-MySQL web applications by your own. We have a comprehensive, SQL TUTORIAL, which will help you to understand
how to prepare queries to fetch data against various conditions.
</p>
</div>
<hr>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
</body>
</html>
Explanation
So, you need to add 'data-spy="scroll" ' in the target division.
Note that we have added the style of .scrollspy-example additionally in the head section of the example file. This is because .scrollspy-example is not available in bootstrap.css, instead, it is available in docs.css.
The value of the 'data-offset' attribute, which is a number, determines, the number of pixels to offset from the top when calculating the position of scroll.
Call .scrollspy()
You may call .scrollspy() via JavaScript to make ScrollSpy work. This may be done in this fashion :
$('#navbar').scrollspy();
Where #navbar is the id of the associated navigation.
Methods
You may use scrollspy along with creating and removing elements from DOM. But if you do so, you have to call the refresh method . The following code shows how you may do that:
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
});
Options
If you are calling scrollspy by javaScript, you may use 'offset' method to determine the number of pixels to offset from the top when calculating the position of scroll. Type of the method is a number and the default value is 10. You may need to increase or decrease the value to make the scrollspy work properly.
Events
'activate' event fires whenever a new item becomes activated by the scrollspy
You may download all the HTML, CSS, JS and image files used in our tutorials here.
Previous: Twitter Bootstrap Dropdown JavaScript Plugin
Next:
Twitter Bootstrap carousel tutorial
