HTML tfoot tag and element
HTML tfoot element
1. HTML tfoot (table footer) element defines footer of an HTML table. Table footer can contain information about the columns of the table.
2. A table footer starts with <tfoot> tag and ends with </tfoot> tag.
Syntax
<tfoot> </tfoot>
Category
HTML tfoot element is a part of HTML Tables.
Whether both start and end tags are required
The start tag is required but end tag is optional.
Can contain
HTML tfoot element can contain One or more tr elements
Can reside within
HTML tfoot element can reside within a table element.
Attributes
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Cell alignment
align, char and charoff attributes.
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
Example of using HTML tfoot element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html tfoot tag example</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Student code </th>
<th>% of marks </th>
</tr>
</thead>
<tfoot>
<tr>
<td>Average</td>
<td>83</td>
</tr>
</tfoot>
<tr>
<td>S001</td>
<td>85</td>
</tr>
<tr>
<td>S002</td>
<td>86</td>
</tr>
<tr>
<td>S003</td>
<td>72</td>
</tr>
<tr>
<td>S004</td>
<td>89</td>
</tr>
</table>
</body>
</html>
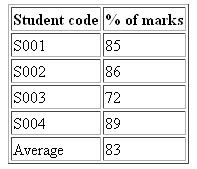
Result

View this example in a separate browser window
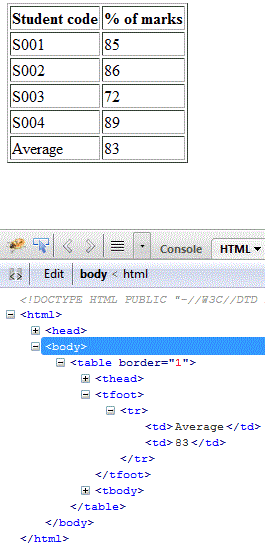
Pictorial presentation

Previous: HTML thead tag and element
Next:
HTML tbody tag and element
Test your Programming skills with w3resource's quiz.
