HTML table tag and element
1. HTML table element represents tabular data in an HTML page.
2. For creating an HTML table, you require table, tr(i.e. table row) and td(i.e. table data) elements.
3. There are other elements like caption, tbody, th etc may be used with table element to create a complex table.
4. <table> tag starts an HTML table and </table> tag ends.
5. Though table element has attributes to set the format and appearance of the table, nowadays styles are used extensively to do the job.
Syntax
<table> Other elements and data </table>
Category
HTML table element is a part of HTML Tables.
Whether both start and end tags are required
Yes.
Can contain
HTML table element should contain th, tr and td elements. It may or may not contain caption, thead, tfoot, tbody, colgroup and col elements.
Can reside within
HTML table element can reside within APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH elements.
Attributes
Attributes specific to this element
summary : The value of this attribute (text) describes a summary of the purpose of the table and structure for user agents for non-visual media like speech and Braille.
align: Specifies the alignment of the table. This attribute is deprecated.
| Value | Description |
|---|---|
| left | Aligns the table to the left. |
| right | Aligns the table to the right. |
| center | Aligns the table to the center. |
width: Specifies the width of the table.
| Value | Description |
|---|---|
| integer | Sets the value in pixel. |
| integer% | Sets the value in percentage. |
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
bgcolor
bgcolor: Sets the background color of the table. This attribute is deprecated.
| Value | Description |
|---|---|
| rgb(red_value,green_value,blue_value) | Sets a background color in rgb. |
| #xxxxx | Hexadecimal value of color. |
| ColorName | Name of the color (like red, cyan). |
frame
frame attribute specifies which sides of the frame enclosing the table will be visible.
| Value | Description |
|---|---|
| void | Neither of the sides. Default value. |
| above | Only top side will be visible. |
| below | Only bottom side will be visible. |
| hsides | Only top and the bottom side will be visible. |
| vsides | Only left and right side will be visible. |
| lhs | Only left side will be visible. |
| rhs | Only right side will be visible. |
| box | All four of the sides will be visible. |
| border | All four of the sides will be visible. |
rules
rules attribute specifies which rules will appear between cells within a table.
| Value | Description |
|---|---|
| none | No rules will appear. Default. |
| groups | Rules will appear between row groups (like THEAD, TFOOT, and TBODY) and column groups (like COLGROUP and COL) only. |
| rows | Rules will appear between rows only. |
| cols | Rules will appear between columns only. |
| all | Rules will appear between all rows and columns. |
borders
borders attribute specifies the width of the frame around the table in pixels.
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
Example of using HTML table element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html table tag example</title>
</head>
<body>
<table border="1">
<tr>
<th>Student code </th>
<th>% of marks </th>
</tr>
<tr>
<td>S001</td>
<td>85</td>
</tr>
<tr>
<td>S002</td>
<td>86</td>
</tr>
<tr>
<td>S003</td>
<td>72</td>
</tr>
<tr>
<td>S004</td>
<td>89</td>
</tr>
</table>
</body>
</html>
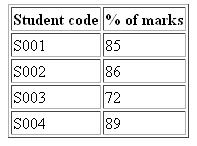
Result

View this example in a separate browser window
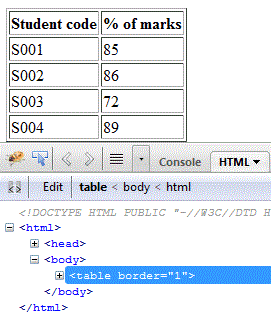
Pictorial presentation

Previous: HTML caption tag and element
Next:
HTML table tag and element
Test your Programming skills with w3resource's quiz.
