HTML span tag and element
1. HTML span element is a container for holding other inline elements or content directly (text, image).
2. Usually span element is used to group inline elements together to implement style (using id or class attributes) or language information or JavaScript DOM(using id or class attributes), when no other element is found suitable to form that group.
3. The element can contain a piece of text or an image directly. So, when it is required to wrap a run of text (or an image) to be styled or manipulated and no other element is found suitable, the span is used.
Syntax
<span>other inline elements or text or image </div>
Category
HTML span element is part of the global structure of an HTML page. It is an inline element.
Whether both start and end tags are required
Both start and end tags are required.
Can contain
HTML span element can contain other inline as well as block level elements.
Can reside within
HTML span element can reside within inline elements.
DOCTYPE support
HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Attributes
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
align
align attribute defines the alignment of text written within a div element. Values may be left for aligning the text left, right for aligning the text right and center for aligning the text center.
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Example of using HTML span element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html span tag example</title>
<style type="text/css">
.demo {
background-color: aliceblue;
color: maroon;
font-family: arial;
font-weight: bold;
border: 1px solid silver;
}
</style>
</head>
<body>
<p>We are learning <span class="demo">HTML span element</span>.</p>
</body>
</html>
Result

Explanation
We have set some styles for a run of text, and enclosed those elements within a span element. class="demo" assigns the style to the span.
View this example in a separate browser window
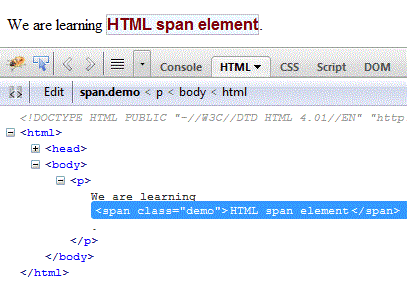
Pictorial presentation

Previous: HTML div tag and element
Next: HTML headings
Test your Programming skills with w3resource's quiz.
