HTML headings
1. From h1 through h6 (i.e. h1, h2, h3, h4, h5 and h6), HTML heading elements contain a heading for the content it precedes.
2. There are six levels of headings. h1, h2, h3, h4, h5, h6. h1 is the most important and h6 is the least.
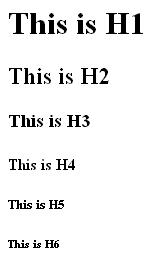
3. When browsers display the content contained by HTML headings, the font size of text decreases in descending order (i.e. h1 has the largest, h6 has smallest).
But this should not be used for a variation of fonts. Headings should be used for serving the purpose they have created for.
Syntax
<h1>text content </h1> <h2>text content </h2> <h3>text content </h3> <h4>text content </h4> <h5>text content </h5> <h6>text content </h6>
Category
HTML heading elements are part of the global structure of an HTML page. They are block level elements.
Whether both start and end tags are required
Both start and end tags are required.
Can contain
HTML heading elements can contain inline elements.
DOCTYPE support
HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset.
Attributes
Attributes specific to this element
None.
Identifiers
language information and text direction
Title
Style
align
align attribute defines the alignment of text written within a heading element. Values may be left for aligning the text left, right for aligning the text right and center for aligning the text center.
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Example of using HTML heading elements
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html headings example</title>
</head>
<body>
<h1>This is H1</h1>
<h2>This is H2</h2>
<h3>This is H3</h3>
<h4>This is H4</h4>
<h5>This is H5</h5>
<h6>This is H6</h6>
</body>
</html>
Result

View this example in a separate browser window
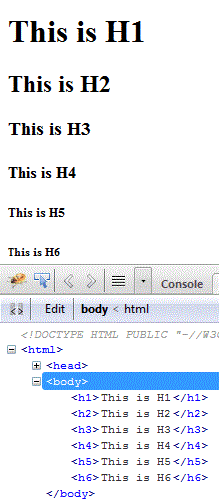
Pictorial presentation

Previous: HTML span tag and element
Next: HTML address tag and element
Test your Programming skills with w3resource's quiz.
