Network Requests in Cypress: Stubbing and Assertions
This tutorial is divided into two, in the first part of this tutorial you will learn how Cypress enables you to stub your website’s backend using cy.route() , we will help you to understand the tradeoffs that you make when you stub your network requests. we will also show you Cypress visualizes network management in the Command Log. In the next we will cover how to use Fixtures to reuse XHR responses, how to make use of aliases to refer back to XHR requests and wait on them. Finally, we will show you how to write declarative tests that resist flake.
Testing Strategies
Cypress will help you test the entire lifecycle of Ajax; XHR requests within your application. It provides you with direct access to the XHR objects, this enables you to make assertions about its properties. In addition, you can even stub and mock the response of a request.
It should be noted that Cypress currently supports intercepting XMLHttpRequests alone. All requests using the Fetch API and other types of network requests like page loads and <scripts> tags will not be intercepted or visible in the Command Log.
- Common testing scenarios:
- Asserting on the body of a request.
- Asserting on a url of a request
- Asserting on the headers of a request.
- Stubbing the body of a response.
- Stubbing the status code of a response.
- Stubbing the headers of a response
- Delaying a response
- Waiting for a particular response to happen
You the ability to choose whether to stub responses within Cypress or to allow them to actually hit your server. Also, you can mix and match within the same test by choosing to stub certain requests, while allowing some others to hit your server.
We will investigate both strategies, and examine why you would use one strategy over the other and why you should use both regularly.
Use Server Responses
Every request that is not stubbed; will actually reach your server. When you don’t stub your responses, you are in effect writing end-to-end tests. This implies that you are driving your application the same way a real user will.
Requests that are not stubbed; guarantees that the contract between your clinet and server works correctly.
It is advisable to have end-to-end tests around your applications’s critical paths.
However, there are some downsides to not stubbing responses that you need to be aware of:
- Since the responses are not stubbed, this implies that your server has to actually send real responses. This can be problematic because you will need to seed a database before every test to generate state. For instance, if you are testing pagination, you will have to seed the database with every object that it takes to replicate this feature in your application.
- Since real responses go through every single layer of your server (controllers, models, views, etc), the tests are often slower than the stubbed responses.
In the case where you are writing a traditional server-side application, where most of the responses are HTML, you will most likely have few stubbed responses. However, most modern applications that serve the client with JSON can also take advantage of sutbbing.
Benefits
- More likely to work in production
- Test coverage around server endpoints
- Great for traditional server-side HTML rendering
Downsides
- Requires seeding data
- Much slower
- Harder to test edge cases
Suggested Use
- Use sparingly
- Great for the critical paths of your application
- Helpful to have one test around the happy path of a feature
Stub Responses
Stubbing responses will enable you to control every aspect of the response, this includes the response body, the status, headers, and even network delay. Stubbing is usually very fast and most responses will be returned in less than 20ms.
Stubbing of responses is a great way to control the data that is sent to the client.
You don’t need to do any work on the server.Your application will have no idea its requests are being stubbed, so you don’t need to make any code changes.
Benefits
- Control of response bodies, headers, and status
- Can force responses to take longer to simulate network delay
- There are no code changes to your server or client code
- Fast, < 20ms response times
Downsides
- There is no guarantee your stubbed responses match the actual data the server sends
- There is no test coverage on some server endpoints
- Not as useful if you are using traditional server side HTML rendering
Suggested Use
- Use this for the vast majority of tests
- Mix and match, you should typically have one true end-to-end test, and then stub the rest
- Perfect for JSON APIs
Stubbing
Cypress will enable you to stub a response and control the behavior of your response within the command’s options. cy.server() is used to enable stubbing, while the cy.route() command will provide a routing table so that Cypress will understand which response should go for a particular request.
Requests
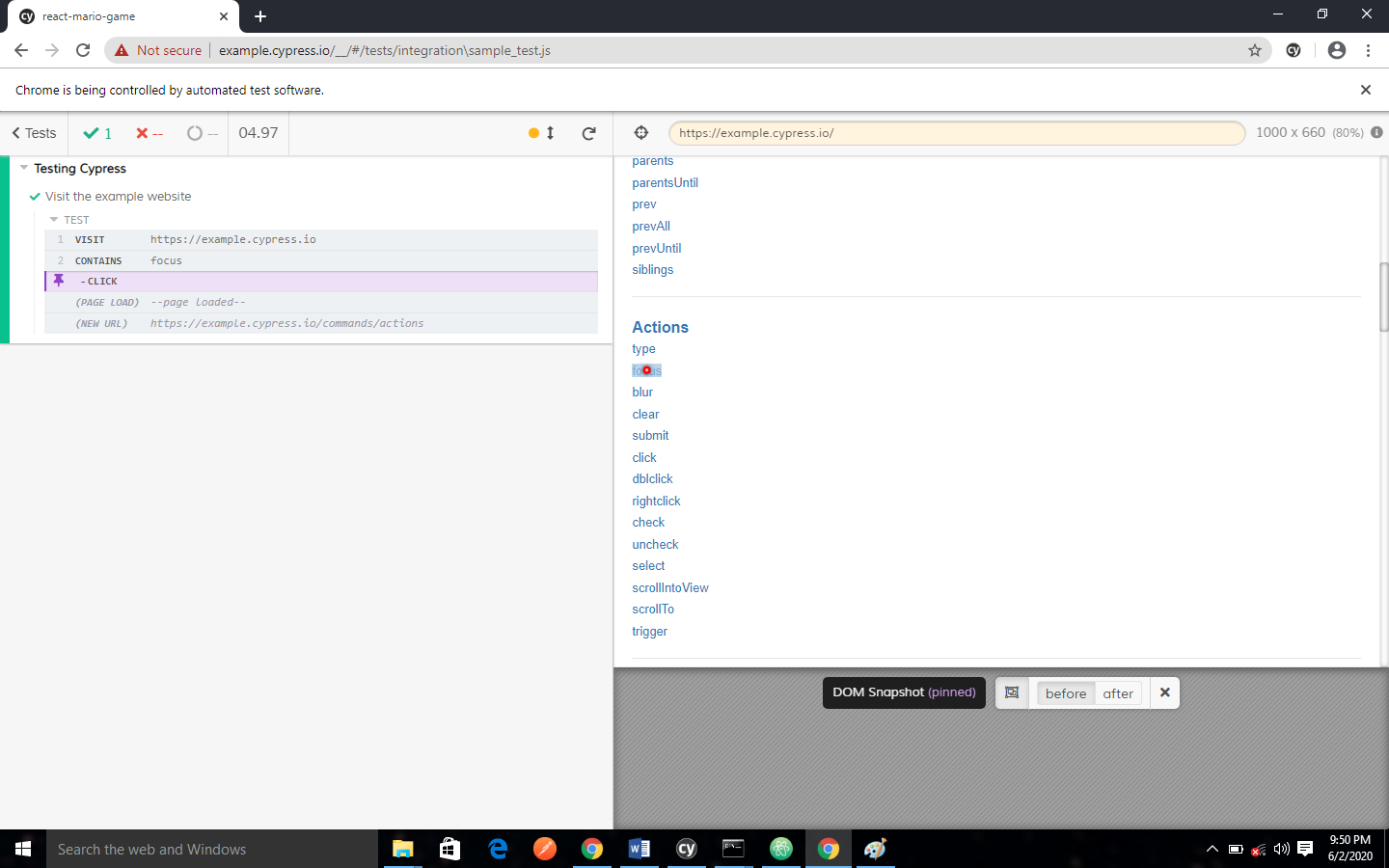
Cypress will automatically indicate when an XHR request occurs in your application. This will always be logged in the Command
Log (whether it is stubbed or not).
Cypress will indicate when a request starts and when it finishes. In addition, Cypress will also take snapshot of the DOM at the moment the request is made and then take another one at the moment response returns.

Cypress is configured to ignore requests that are used to fetch static contents like .js or .html files by default. This will keep the Command Log less noisy. You can override this option can be changed by overriding the default filtering in the cy.server() options.
Cypress will automatically collect the request headers and the request body and then make this available to you.
