CSS statements, rules, declaration blocks and selectors
In this tutorial, we have discussed CSS statements, rules, declaration blocks and selectors.
CSS statements
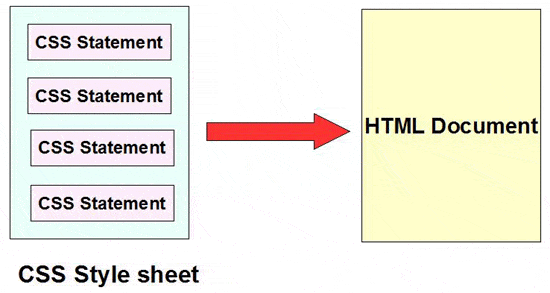
A CSS stylesheet is made up of CSS statements which describe presentations for HTML or XML web documents.
If you look at the example bellow,
then, in this stylesheet, "background-color: #FDD017; ", " color: #003366;", " font-weight: bold; "; " width: 500px;", " padding: 5px;" all these are CSS statements.
Pictorial presentation of CSS statement
There are two kinds of CSS statement : at rules and rule sets.
CSS at rules
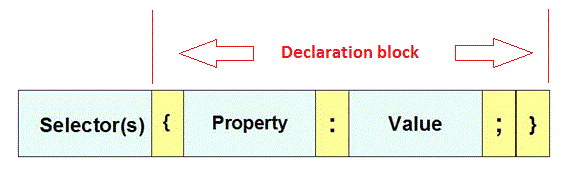
A CSS rule set ( also called "rule" ) comprises of a selector followed by a declaration block ( properties and values wrapped by curly braces ).
CSS declaration blocks
A declaration block contains CSS properties and their respective values enclosed in curly braces. A pair of property and value ends with a semicolon ( ; ).
Pictorial presentation of CSS declaration block

CSS selectors
CSS Selectors select HTML elements in an HTML page. Properties and values written against CSS selectors assign styles, i.e. presentational features to the HTML elements.
Look at the example bellow :
here, " p " is a selector. Since p refers to p element ( paragraph ) , so if this stylesheet is implemented on an HTML page, all paragraph elements will look like as described against p, in the stylesheet.
Besides elements names the selector can be a group of elements, a document identifier, i.e. class or id and some other types of pseudo-elements or pseudo elements.
Bellow we have given code and result, if the above stylesheet is attached to an HTML element :
HTML and CSS code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>css selector example</title>
<style type="text/css">
p {
background-color: #FDD017;
color: #003366;
font-weight: bold;
width: 500px;
padding: 5px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam egestas placerat venenatis. Donec rhoncus ipsum et nibh congue convallis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus lacinia arcu vitae enim tempus scelerisque. Praesent laoreet sagittis lorem, viverra accumsan lectus vulputate scelerisque. Donec placerat sem quis augue feugiat tincidunt. Etiam consequat malesuada diam et pharetra. Aliquam ac nibh id lacus molestie scelerisque eget nec lectus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec condimentum magna fringilla mi sodales sit amet dignissim metus molestie. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer semper congue sem, eu condimentum felis vulputate vitae. </p>
<p>Suspendisse semper luctus sagittis. Sed sollicitudin, nunc laoreet tempus volutpat, lectus neque faucibus leo, quis dignissim dolor ipsum vitae libero. Donec adipiscing neque vitae erat feugiat sollicitudin. In rhoncus urna vel lorem dictum ultrices. Vivamus volutpat rhoncus tellus, sit amet feugiat orci scelerisque placerat. Proin viverra massa quis nulla mattis vel aliquam lacus auctor. In at ipsum mauris. Morbi tincidunt enim tempus nunc sollicitudin et convallis tellus molestie. Aliquam tempus felis vitae urna malesuada elementum. Nunc pharetra diam et dui semper eleifend. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam at magna orci, sed volutpat eros. Integer dictum volutpat turpis in dictum. Donec tristique fringilla nibh, id cursus nulla aliquet commodo. Pellentesque elit est, tincidunt non pharetra eget, elementum quis est. Donec feugiat sem ullamcorper dui viverra lacinia. Fusce tempus adipiscing egestas</p>
</body>
</html>
We have discussed different types of selectors and their usage in our CSS Selectors Tutorials.
Previous: CSS syntax
Next:
CSS comments