Logging on JavaScript using Firebug
You can use Firebug generate logs. This is a great way to finding errors in a page.
Execute the following code in Firefox.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Untitled Document</title>
</head>
<body>
<script type="text/javascript">
var a = "w3";
var b = " ";
document.write(a,b);
//console.log("%s%d", "w3", resource);
</script>
</body>
</html>
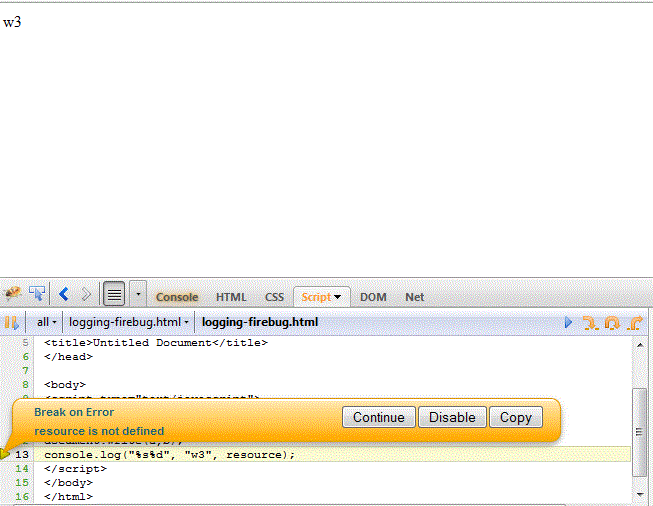
The above code is intended to output "w3resource". But it shows "w3" only. So let's uncomment the line console.log("%s%d", "w3", resource); and run Firebug.

So, now we can easily understand that resource is not defined. Check the code back, and yes, var b = "";
Previous: Execute JavaScript on the fly with Firebug
Next:
Monitor network activity with Firebug
Test your Programming skills with w3resource's quiz.
