Using Semantic Versioning, Scoped Packages, and Dist-tags in npm
In the previous tutorial, we walked you through how you can create node modules, publish and update a package.
The tutorial you are about to read will teach you how to use semantic versioning, work with scoped packages, as well as how to label packages with dist-tags.
How to use semantic versioning
It is always very important to communicate the extent of changes in a new release of code, because sometimes updates may break the codes that a package needs (called dependencies). Semantic versioning (semver) is a standard designed to solve this problem.
Semver for publishers
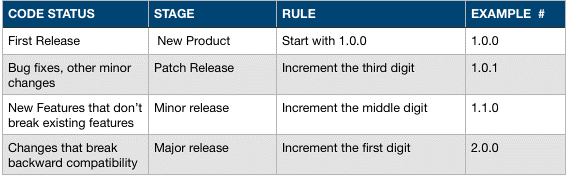
If you intend to share your project with others, it has to start with version 1.0.0, (even though, some of the projects on npm do not follow this rule).Once this is done, changes will have to be handled as follows:

Semver for Consumers
As a consumer, you can decide the kinds of updates that you want your app can accept in the package.json file.
For example, if you are starting with a package 1.0.4, you can specify the ranges in this format:
- Patch releases: 1.0 or 1.0.x or ~1.0.4
- Minor releases: 1 or 1.x or ^1.0.4
- Major releases: * or x
How to Work with Scoped Packages
This requires npm version 2 or greater
To group related packages together or to create namespace, like a domain, for npm modules, you should use scopes.
If you see a package whose name begins with @, the @signifies that the package is a scoped package. The scope is everything in between the @ and the slash.
@scope/project-name
Every npm user has their own scope.
```@username/project-name```
The npm orgs also have scopes.
```@orgname/project-name
How to Initialize a Scoped Package
If you want to create a scoped package, you have to simply use a package name that starts with your scope.
{
"name": "@username/project-name"
}
When you run npm init, you can also add your scope as an option to that command.
npm init --scope=username
if you are using the same scope all the time, you will probably want to set this option in your .npmrc file.
npm config set scope username
Publishing a Scoped Package
Scoped packages are private by default. If you want to publish private modules, you will have to be a paid private modules user.
All public scoped modules are free and do not require a paid subscription. If you want to publish a public scoped module, you should set the access option when you are publishing it. This option remains set for all your subsequent publishes.
npm publish --access=public
Using a Scoped Package
If you need to use a scoped package, you should simply include the scope wherever you use the package name.
In the package.json:
{
"dependencies": {
"@username/project-name": "^1.0.0"
}
}
On the command line:
npm install @username/project-name -save
In a require statement:
var projectName = require("@username/project-name")
How to Label Packages with Dist-tags
A distribution tag supplements semantic versioning. You should use them to organize and label different versions of packages. Aside the fact that they are more human-readable than semver numbering, tags enable publishers to distribute their packages more effectively.
Adding tags
If you need to add a tag to a specific version of your package, you should use:
npm dist-tag add <pkg>@<version> [<tag>]
Publishing with tags
npm publish will tag your package with the latest tag by default. If you are using the -tag flag, you can specify another that you want to use. For instance, the following publishes your package with the beta tag:
npm publish --tag beta
Installing with tags
Just like npm publish, npm install <pkg> uses the latest tag by default. If you want to override this behavior, you should use npm install <pkg>@<tag>. The following example installs the somepkg at the version that has been tagged with beta.
npm install somepkg@beta
Caveats
Because dist-tags and semver share the same namespace, you should avoid using tag names that may cause a conflict. The best practice is for you to avoid using tags beginning with a number or the letter "v".
Previous:
How to create Node.js modules and how to publish & update a package
Next:
How to Use Two-Factor Authentication (2FA) with npm
