HTML ul tag and element
1. HTML ul (unordered list) element is used to create an unordered list of items (information) in an HTML page.
2. Items included in an unordered list do not have any numbering.
3. The order of appearance of items in an unordered list does not have any significance.
4. By default, items in an unordered list are preceded by circle bullet. Styles can be used to modify the form of bullet.
Syntax
<ul>
<li>List item one</li>
<li>List item two </li>
..................................
</ul>
Category
HTML ul element is a part of HTML Lists.
Whether both start and end tags are required
Yes.
Can contain
HTML ul element can contain one or more li elements.
Can reside within
HTML ul element can reside within APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH.
Attributes
Attributes specific to this element
type : Determines the form of the bullet which precedes the list item placed within an unordered list. This attribute is deprecated.
| Value | Description |
|---|---|
| disc | Creates a disc () bullet. |
| square | Creates a square () bullet. |
| circle | Creates a circle () bullet. |
compact: If set, this attribute hints the browser (or any other user agent) to display the list in a compact way. This is a boolean attribute.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
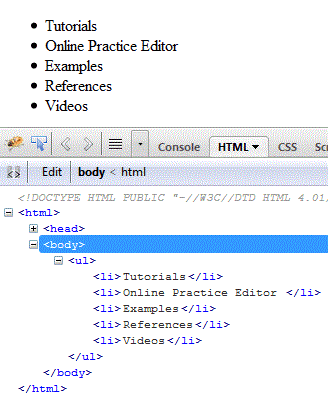
Example of using HTML ul element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html p tag example</title>
</head>
<body>
<ul>
<li>Tutorials</li>
<li>Online Practice Editor </li>
<li>Examples</li>
<li>References</li>
<li>Videos</li>
</ul>
</body>
</html>
Result

View this example in a separate browser window
Pictorial presentation

Previous: HTML-lists
Next: HTML ol tag and element
Test your Programming skills with w3resource's quiz.
