HTML dir tag and element
1. HTML dir element is used to create multi-column directory lists.
2. This element is deprecated.
Syntax
<dir>
<li>List item one</li>
<li>List item two </li>
..................................
</dir>
Category
HTML dir element is a part of HTML Lists.
Whether both start and end tags are required
Yes.
Can contain
HTML dir element can contain one or more li elements that cannot contain block level elements.
Can reside within
HTML dir element can reside within APPLET, BLOCKQUOTE, BODY, BUTTON, CENTER, DD, DEL, DIV, FIELDSET, FORM, IFRAME, INS, LI, MAP, NOFRAMES, NOSCRIPT, OBJECT, TD, TH.
Attributes
Attributes specific to this element
None.
Identifiers
id, class.
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
Example of using HTML dir element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>html dir tag example</title>
</head>
<body>
<dir>
<li>HTML Lists. </li>
<li>HTML Unordered Lists.</li>
<li>HTML Ordered Lists.</li>
<li>HTML Definition Lists.</li>
</dir>
</body>
</html>
Result

View this example in a separate browser window
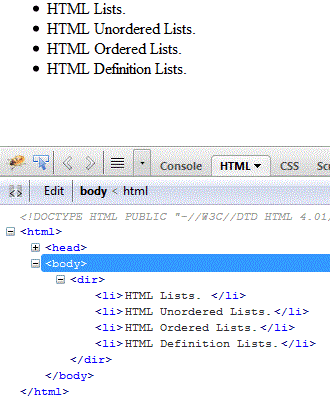
Pictorial presentation

Previous: HTML definition list - dl, dt, dd tag and elements
Next: HTML menu tag and element
Test your Programming skills with w3resource's quiz.
