HTML CSS Exercise - Let padding and border not affect available width and height
HTML CSS Exercise - 25
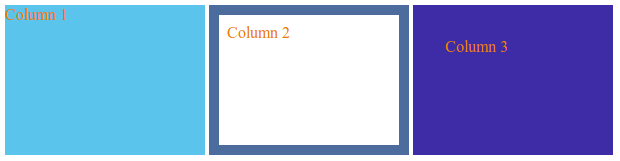
In this exercise you will In this exercise you will Let padding and border not affect available width and height. You will end up with a display like following image.

See the solution in the browser
Go to:
PREV : Set count and insert it before elements.
NEXT :
Create linear, radial, repeating linear and repeating radial gradients with CSS3
Use the following editor to complete the exercise.
See the Pen html css common editor by w3resource (@w3resource) on CodePen.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
