HTML CSS Exercise - create linear, radial, repeating linear and repeating radial gradients with CSS3
HTML CSS Exercise - 26
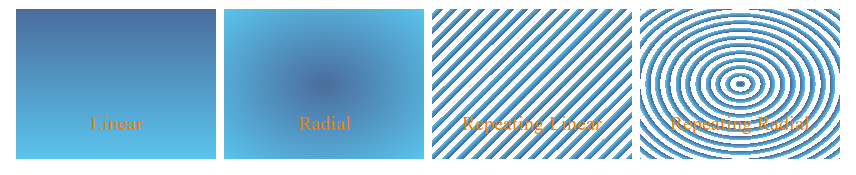
In this exercise you will create linear, radial, repeating linear and repeating radial gradients with CSS3.
On completion, the page will look like following

See the solution in the browser
Go to:
PREV : Let padding and border not affect available width and height.
NEXT :
Create a border image With CSS3.
Use the following editor to complete the exercise.
See the Pen html css common editor by w3resource (@w3resource) on CodePen.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
