Vue.js Instance: Data, Methods, and Lifecycle Hooks
All application powered by Vue starts by creating the Vue Instance using the Vue function:
var vm = new Vue({
//options object
})
The design of Vue was partly inspired by the MVVM pattern, thus we often use the vm to refer to our Vue instance.
Whenever we create a Vue instance, we pass in an options object which can be used to create our desired behaviour.
Vue applications consist of a root Vue instance which is created with new Vue, this can be organized into a tree of reusable nested components.
Data and Methods
All the properties found in the data object of a Vue instance is added to Vue's reactivity system once the Vue instance is created. Whenever there is a change in the values of those properties there will be a corresponding change in the View.
n the values of those properties change, the view will "react", updating to match the new values.
// Our data object
var data = { age: 22 }
// The object is added to a Vue instance
var vm = new Vue({
data: data
})
// Getting the property on the instance
// returns the one from the original data
vm.age == data.age // => true
// Setting the property on the instance
// also affects the original data
vm.age = 23
data.age // => 23
// and vice-versa
data.age = 21
vm.age // => 21
as shown above the view will re-render once the data properties change, however this is provided that these properties existed when the instance was created. If a property will be needed but does not have a value as at the time the instance was created, we can give it an initial value (the usual convention is to assign it an empty string).
Vue instance also exposes a number of other useful instance properties and methods aside the data properties, which are usually prefixed with $ so they can be differentiated from user-defined properties. An example is as shown below:
var data ={age:22}
var vm = new Vue({
el:'#app',
data:data
})
Vm.$data ===data //=>true
Vm.$el === document.getElementById('app') // =>true
//$watch is an instance method
Vm.$watch is an instance method
vm.$watch('age', function (newValue, oldValue) {
// This callback will be called when `vm.age` changes
})
Instance Lifecycle Hooks
Every Vue instance will have to go through series of initialization when it is created, for instance it will set up data observation, it will need to compile the template, then it will need to mount the instance to the DOM, and finally it has to update the DOM once there is change in the data. It also runs lifecycle hooks, which are functions that gives the users the opportunity to add their own code at specific stages.
Take as an example the case where the created hook is used to run a code after an instance has is created:
new Vue({
data: {
age: 22
},
created: function () {
// `this` points to the vm instance
console.log('My age is: ' + this.age)
}
})
// => "My age is: 22
Other hooks which can be called up at different stages of the lifecycle are mounted, updated and destroyed.
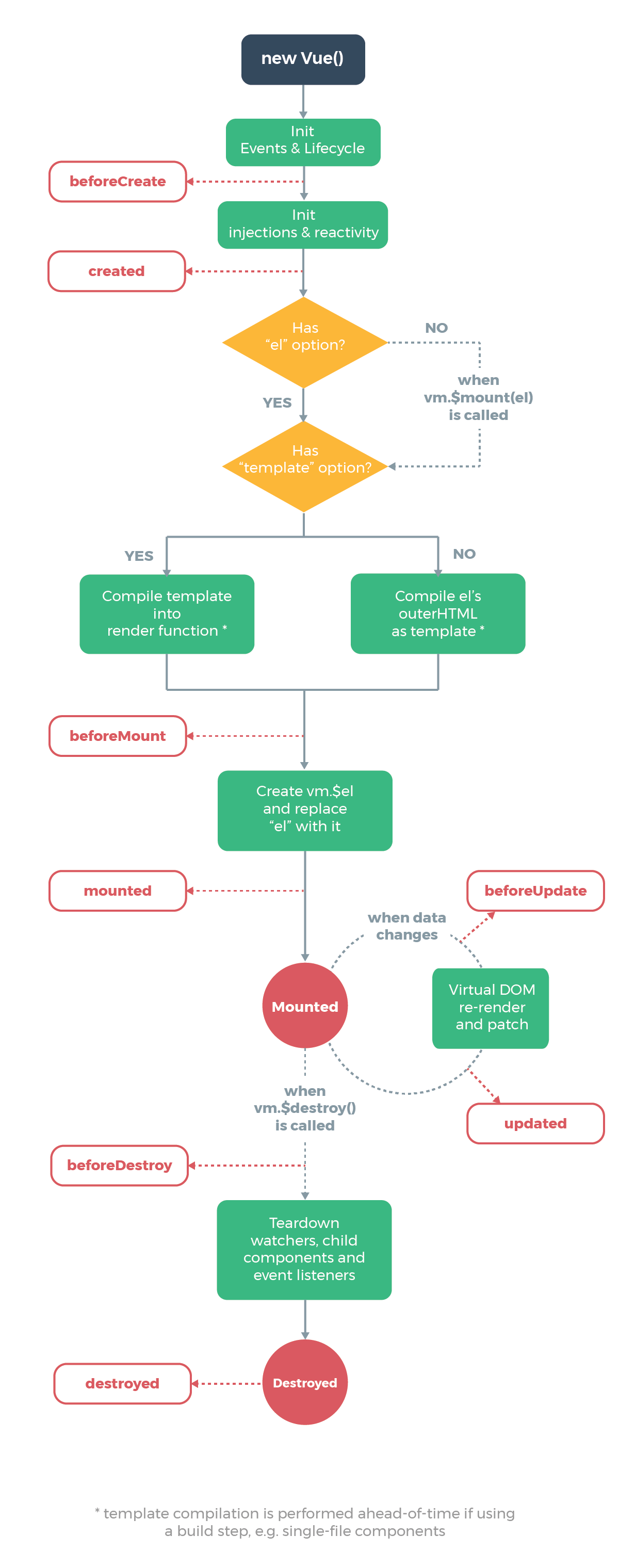
Lifecycle Diagram
Below is a useful reference for understanding lifecycle hooks

Previous:
Vue.js Introduction and Basics.
Next:
Vue.js Template Syntax: Interpolations, Directives, and Data Binding.
