Comprehensive Guide to Mocha Command-Line Instructions
In this tutorial we will take a look at the mocha instructions available on the command-line.
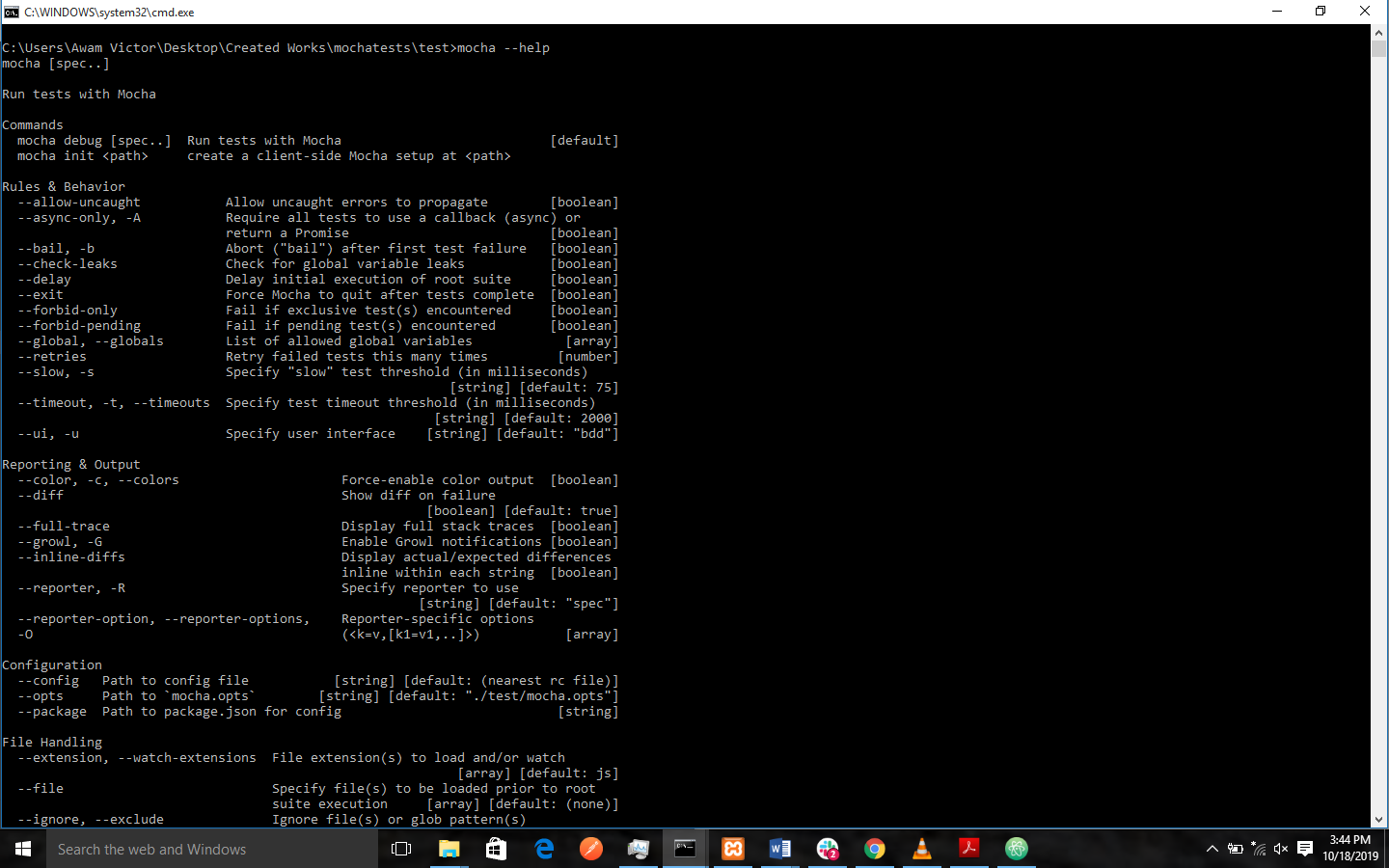
If you run mocha --help on the command-line, you will get a list of all the instruction available to you.

--allow-uncaught
By default, Mocha attempts to trap uncaught exceptions thrown from running tests and reports these as test failures. You should use --allow-uncaught to disable this behavior and allow uncaught exceptions to propagate. This will typically cause the process to crash.
This flag is useful when you are debugging particularly difficult-to-track exceptions.
--async-only, -A
This will enforce a rule that tests must be written in "async" style, this means that each test provides a done callback or returns a Promise. Non-compliant tests are marked as failures.
#--bail, -b
This will cause Mocha to stop running tests after the first test failure it encounters. Corresponding "after each" and "after all" hooks will be executed for potential cleanup.
It should be noted that --bail does not imply --exit.
#--check-leaks
You should use this option to have Mocha check for global variables that are leaked while running tests. You can specify globals that are acceptable via the --global option (for instance: --check-leaks --global jQuery --global MyLib).
#--compilers
--compilers has been removed since v6.0.0. See further explanation and workarounds.
#--exit
This was updated in v4.0.0.
TL;DR: If your tests hang after upgrading to Mocha v4.0.0 or newer, you can use --exit for a quick (this is however not necessarily recommended) fix.
Before version v4.0.0, Mocha would force its own process to exit once it was finished executing all tests by default. This behavior will enable a set of potential problems; it's indicative of tests (or fixtures, harnesses, code under test, etc.) that don't clean up after themselves properly. Ultimately, "dirty" tests can (but not always) result to false positive or false negative results.
"Hanging" most often manifests itself when a server is still listening on a port, or when a socket is still open, etc. It may also be something like a runaway setInterval(), or even an errant Promise that never fulfilled.
--no-exit is the default behavior in v4.0.0 (and newer), where it was -exit previously.
The easiest way to "fix" the issue is for you to simply pass --exit to the Mocha process. It may be time-consuming to debug - because it is not always obvious where the problem is - but it is recommended for you to do so.
To ensure your tests are not leaving messes around, below are some ideas to get started:
- You should use the new async_hooks API
- You should use .only until you find the test that causes Mocha to hang
#--forbid-only
This will enforce a rule that tests may not be exclusive (use of e.g., describe.only() or it.only() will be disallowed).
--forbid-only will cause Mocha to fail when an exclusive ("only'd") test or suite is encountered, and it aborts further test execution.
#--forbid-pending
This will enforce a rule that tests may not be skipped (use of e.g., describe.skip(), it.skip(), or this.skip() anywhere will be disallowed).
--forbid-pending will cause Mocha to fail when a skipped ("pending") test or suite is encountered, and it will abort further test execution.
#--global <variable-name>
This was updated in v6.0.0; the option will be --global while --globals is now an alias.
This will define a global variable name. For instance, say your app deliberately exposes a global named app and YUI, you may wish to add --global app --global YUI.
--global will accept wildcards. You could do --global '*bar' and this would match foobar, barbar, etc. Also, you can simply pass in '*' to ignore all globals.
You can pass a comma-delimited list to --global; it should be noted that --global app,YUI is equivalent to --global app --global YUI.
When you use this option in conjunction with --check-leaks, you can specify a whitelist of known global variables that you expect to leak into the global scope.
#--retries <n>
This will retry failed tests n times.
By default, Mocha does not retry test failures.
#--slow <ms>, -s <ms>
This will specify the "slow" test threshold in milliseconds. Mocha will use this to highlight test cases that are taking too long. "Slow" tests will not be considered failures.
Note: A test which executes for half of the "slow" time is highlighted in yellow with the default spec reporter; a test that will execute for entire "slow" time is highlighted in red.
#--timeout <ms>, -t <ms>
This specifies the test case timeout; it defaults to two (2) seconds (2000 milliseconds). Tests that take longer than this amount of time are marked as failed.
If you want to override, you may pass the timeout in milliseconds, or a you pass a value with the s suffix, e.g., --timeout 2s and --timeout 2000 are equivalent.
If you want to disable timeouts, you should use --no-timeout.
It should be noted that, synchronous (blocking) tests will also be bound by the timeout, but they won't complete until the code stops blocking. The Infinite loops will still be infinite loops!
#--ui <name>, -u <name>
The --ui option enables you specify the interface to use, this defaults to bdd.
#--color, -c, --colors
This was updated in v6.0.0. --colors option is now an alias for --color.
This will "Force" color output to be enabled, or alternatively, you can force it to be disabled via --no-color. Mocha uses the supports-color module to decide by default
In some cases, color output is explicitly suppressed by certain reporters outputting in a machine-readable format.
#--diff
Whenever it is possible, you should show the difference between actual and actual expected values when an assertion failure is encountered.
This flag is unusual because it defaults to true; you should use --no-diff to suppress Mocha's own diff output.
Some assertion libraries supply their own diffs, in which case Mocha's is not used, irrespective of the default value.
The diff output of Mocha does not conform to any known standards, and it is designed to be human-readable.
#--full-trace
This will enable "full" stack traces. By default, Mocha will attempt to distill stack traces into less noisy (though still useful) output.
This flag will be helpful when debugging a suspected issue within Mocha or Node.js itself.
#--growl, -G
This will enable Growl (or OS-level notifications where available).
This will require extra software to be installed.
#--inline-diffs
This will enable "inline" diffs, an alternative output for diffing strings.
It is useful when working with large strings.
Will do nothing if an assertion library supplies its own diff output.
#--reporter <name>, -R <name>
This will specify the reporter that will be used, defaulting to spec.
It permits the use of third-party reporters. For instance, mocha-lcov-reporter can be used with --reporter mocha-lcov-reporter after it has been installed.
#--reporter-option <option>, -O <option>, --reporter-options <option>
This was updated in v6.0.0. It can be specified multiple times. The --reporter-options is now an alias for --reporter-option.
It will provide options specific to a reporter in <key>=<value> format, e.g., --reporter tap --reporter-option tapVersion=13.
It should be noted that not all reporters accept options. It can be specified as a comma-delimited list.
#--config <path>
This is new in v6.0.0.
It specifies an explicit path to a configuration file.
By default, Mocha searches for a config file if --config is not specified; use --no-config to suppress this behavior.
#--opts <path>
This was updated in v6.0.0; --no-opts was added.
It specifies a path to mocha.opts.
By default, Mocha will look for a mocha.opts in test/mocha.opts; you should use --no-opts to suppress this behavior.
#--package <path>
This is new in v6.0.0.
This will specify an explicit path to a package.json file (ostensibly containing configuration in a mocha property).
By default, Mocha will look for a package.json in the current working directory or it will look in nearest ancestor, and it uses the first file found (regardless of whether it has a mocha property); if you want to suppress package.json lookup, you should use --no-package.
#--ignore <file|directory|glob>
This will explicitly ignore (exclude) one or more test files, directories or globs (e.g., some/**/files*) that would otherwise be loaded.
Files specified using the --file option will not be affected by this option.
They can be specified multiple times.
#--extension <ext>, --watch-extensions <ext>
The files that have this extension are considered test files. Will default to js.
This option affects --watch behavior.
Specifying --extension remove .js as a test file extension; you should use --extension js to re-add it. For instance, if you want to load .mjs and .js test files, you have to supply --extension mjs --extension js.
#--file <file|directory|glob>
This will explicitly include a test file to be loaded before other test files files. You are allowed to use ?file multiple times and they will be loaded in order given.
It is useful if you want to declare, for instance, hooks to run before every test across all other test files.
Files that are specified this way will not be affected by --sort or --recursive.
Files specified in this way has to contain one or more suites, tests or hooks. Where this is not the case, you should consider --require instead.
#--recursive
When you are looking for test files, you should recurse into subdirectories.
See ?extension section, for defining which files are considered test files.
#--require <module>, -r <module>
This will require a module before loading the user interface or test files. It is useful for:
- Test harnesses
- Assertion libraries that has augment built-ins or global scope (such as should.js)
- Instant ECMAScript modules using esm
- Compilers like Babel via @babel/register or TypeScript using ts-node (using --require ts-node/register).
The modules that are required in this manner are expected to do work synchronously; Mocha will not wait for async tasks in a required module to finish.
Note that, you cannot use --require to set a global beforeEach() hook, for instance ? use --file instead, which will allow you to specify an explicit order in which test files are loaded.
#--sort, -S
This will sort test files (by absolute path) using Array.prototype.sort.
#--watch, -w
This will execute tests on changes to JavaScript in the current working directory (and once initially).
Only files with extension .js are watched by default. You should use --extension to change this behavior.
#--fgrep <string>, -f <string>
BREAKING CHANGE in v6.0.0; this option is now mutually exclusive with --grep.
It will cause Mocha to only run tests that has titles containing the given string.
It is mutually exclusive with --grep.
#--grep <regexp>, -g <regexp>
BREAKING CHANGE in v6.0.0; this option is now mutually exclusive with --fgrep.
It will cause Mocha to only run tests matching the given regexp, which will be internally compiled to a RegExp.
Suppose, for instance, that you have "api" related tests, and you also have "app" related tests, as shown in the snippet below; you could use --grep api or --grep app to run one test or the other. This also goes for any other part of a suite or test-case title, --grep users will also be valid, or as well as --grep GET.
describe('api', function() {
describe('GET /api/users', function() {
it('will respond with an array of users', function() {
// ...
});
});
});
describe('app', function() {
describe('GET /users', function() {
it('will respond with an array of users', function() {
// ...
});
});
});
This is mutually exclusive with --fgrep.
#--invert
You should use the inverse of the match specified by --grep or fgrep.
This requires either --grep or --fgrep (but not both).
#--debug, --inspect, --debug-brk, --inspect-brk, debug, inspect
This enables Node.js' debugger or inspector.
You should use --inspect / --inspect-brk / --debug / --debug-brk to launch the V8 inspector for use with Chrome Dev Tools.
You can use inspect / debug to launch Node.js' internal debugger.
All these options are mutually exclusive.
It implies --no-timeout.
About option types
These were updated in v6.0.0.
Each flag annotated of type [boolean] in Mocha's --help output may be negated by prepending --no- to the flag name. For instance, --no-color disables Mocha's color output, which is by default enabled.
Unless it is otherwise noted, all the boolean flags will default to false.
#About node flags
The mocha executable will support all applicable flags which the node executable supports.
These flags will vary depending on your version of Node.js.
The node flags can be defined in Mocha's configuration.
#About v8 flags
You should prepend --v8- to any flag listed in the output of node --v8-options (excluding the --v8-options itself) to use it.
The V8 flags can be defined in Mocha's configuration.
