JavaScript link() Method: String Object
Description
The link() method of the string object creates an html hypertext link that requests another url.
Version
Implemented in JavaScript 1.0
Syntax
link(hrefattribute)
Parameter
hrefattribute: A string specifies the href attribute of the a tag.
Example:
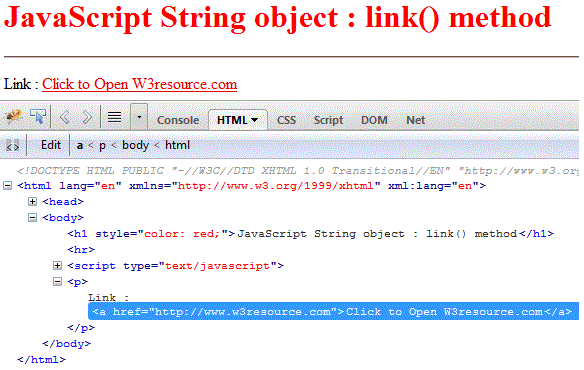
The following web document demonstrates how the link() method can be used. The method produces same output as html : <a href="https://www.w3resource.com">Click to Open W3resource.com</a>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript String object - link() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript String object : link() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
var txt="Click to Open W3resource.com"
document.write("<p>Link : " + txt.link("https://www.w3resource.com") + "</p>");
//]]>
</script>
</body>
</html>
View the example in the browser
Pictorial presentation: Output and Page source

Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript lastIndexOf() Method: String Object
Next: JavaScript match() Method: String Object
Test your Programming skills with w3resource's quiz.
