JavaScript: HTML Form - Credit Card Number validation
Credit Card Number validation
A validating credit card is an important point while receiving payment through an HTML form. In this page, we have discussed how to validate a credit card number (in a different format) using JavaScript. There are various companies in financial market offer credit cards. But there is no common format in the credit card numbering system, it varies company to company. We are not sure that all the formats which we have discussed here are correct because time to time a company can change their numbering format. You can easily change a format with simply modify the regular expression which we have used for various cards. Here are some format of some well-known credit cards.
- American Express :- Starting with 34 or 37, length 15 digits.
- Visa :- Starting with 4, length 13 or 16 digits.
- MasterCard :- Starting with 51 through 55, length 16 digits.
- Discover :- Starting with 6011, length 16 digits or starting with 5, length 15 digits.
- Diners Club :- Starting with 300 through 305, 36, or 38, length 14 digits.
- JCB :- Starting with 2131 or 1800, length 15 digits or starting with 35, length 16 digits.
Following code blocks contain actual codes for the said credit cards validations. We have kept the CSS code part common for all the validations.
CSS Code
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Validate a American Express credit card
Following example validate a American Express credit card starting with 34 or 37, length 15 digits.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 34 or 37, length 15 digits (American Express) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-americal-express-validation.js"></script>
</body>
</html>
JavaScript Code
function cardnumber(inputtxt)
{
var cardno = /^(?:3[47][0-9]{13})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Amercican Express credit card number!");
return false;
}
}
View the example in the browser
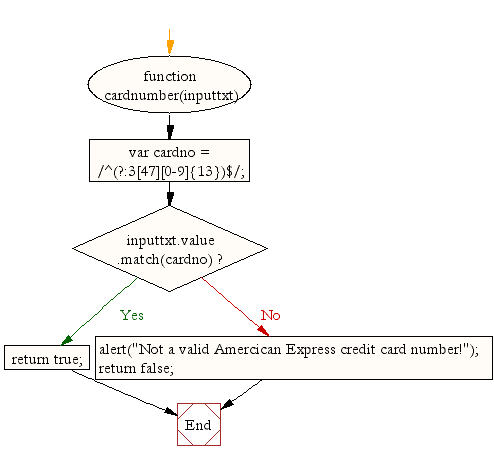
Flowchart:

Validate a Visa credit card
Following example validate a Visa card starting with 4, length 13 or 16 digits.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 4 length 13 or 16 digits (Visa) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-visa-validation.js"></script>
</body>
</html>
JavaScript Code
function cardnumber(inputtxt)
{
var cardno = /^(?:4[0-9]{12}(?:[0-9]{3})?)$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Visa credit card number!");
return false;
}
}
View the example in the browser
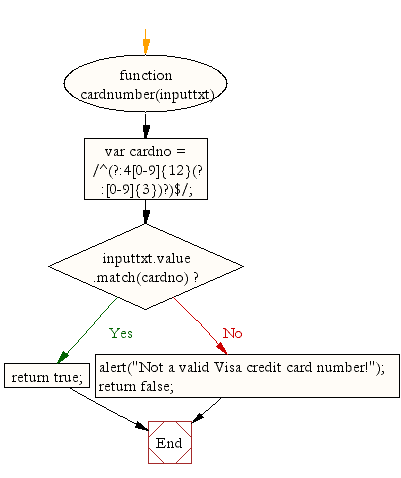
Flowchart:

Validate a MasterCard
Following example validate a MasterCard starting with 51 through 55, length 16 digits.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 51 through 55, length 16 digits (Mastercard) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-master-validation.js"></script>
</body>
</html>
JavaScript Code
function cardnumber(inputtxt)
{
var cardno = /^(?:5[1-5][0-9]{14})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Mastercard number!");
return false;
}
}
View the example in the browser
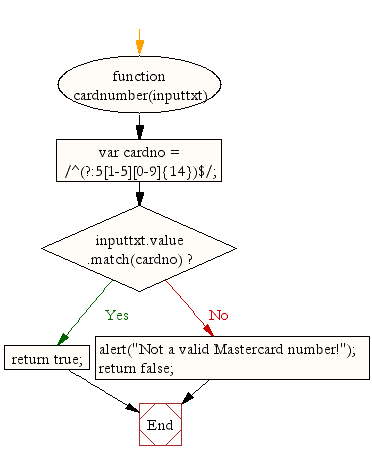
Flowchart:

Validate a Discover Card
Following example validate a Discover Card starting with 6011, length 16 digits or starting with 5, length 15 digits.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 6011, length 16 digits or starting with 5, length 15 digits (Discover) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-master-validation.js"></script>
</body>
</html>
JavaScript Code
function cardnumber(inputtxt)
{
var cardno = /^(?:6(?:011|5[0-9][0-9])[0-9]{12})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Discover card number!");
return false;
}
}
View the example in the browser
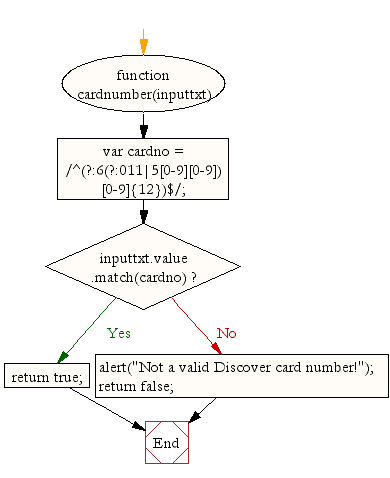
Flowchart:

Validate a Diners Club Card
Following example validate a Diners Club card starting with 300 through 305, 36, or 38, length 14 digits.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[starting with 300 through 305, 36, or 38, length 14 digits (Diners Club) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-diners-validation.js"></script>
</body>
</html>
JavaScript Code
function cardnumber(inputtxt)
{
var cardno = /^(?:3(?:0[0-5]|[68][0-9])[0-9]{11})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid Dinners Club card number!");
return false;
}
}
View the example in the browser
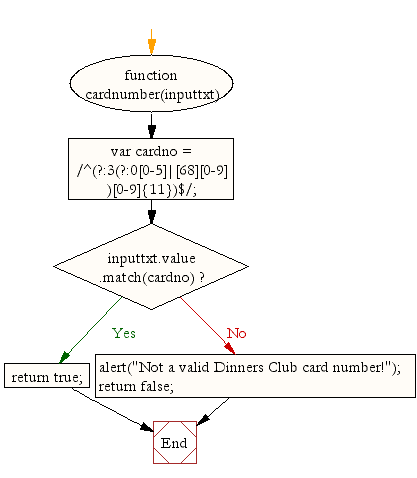
Flowchart:

Validate a JCB Card
Following example validate a JCB card starting with 2131 or 1800, length 15 digits or starting with 35, length 16 digits.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input Credit Card No.[Starting with 2131 or 1800, length 15 digits or starting with 35, length 16 digits (JCB card) and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="cardnumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="credit-card-jcb-validation.js"></script>
</body>
</html>
JavaScript Code
function cardnumber(inputtxt)
{
var cardno = /^(?:(?:2131|1800|35\d{3})\d{11})$/;
if(inputtxt.value.match(cardno))
{
return true;
}
else
{
alert("Not a valid JCB card number!");
return false;
}
}
View the example in the browser
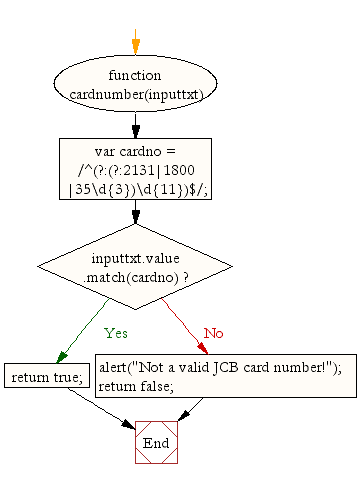
Flowchart:

file_download Download the validation code from here.
Other JavaScript Validation:
- Checking for non-empty
- Checking for all letters
- Checking for all numbers
- Checking for floating numbers
- Checking for letters and numbers
- Checking string length
- Email Validation
- Date Validation
- A sample Registration Form
- Phone No. Validation
- Credit Card No. Validation
- Password Validation
- IP address Validation
Previous: JavaScript: HTML Form - Phone Number validation
Next: JavaScript : HTML Form validation - checking for password
Test your Programming skills with w3resource's quiz.
