HTML noframes tag and element
1. HTML noframes element is used to display the content as an alternative to the content held by frame elements. This is useful when the user agent don't support frame or you don't want to display frames.
2. noframes element starts with <noframes> tag and ends with </noframes> tag.
Syntax
<noframes> </noframes>
Attributes
Identifiers
id, class.
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 frameset.
Example of using HTML noframes element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/framset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML noframes tag example > HTML tutorial | w3resource</title>
</head>
<frameset cols="33%,33%,33%">
<noframes>
<body>Your browser doesn't support frames.
Therefore, this is the noframe version of the site.</body>
</noframes>
<noframes>
<body>Your browser doesn't support frames.
Therefore, this is the noframe version of the site.</body>
</noframes>
<frameset rows="*,50%">
<frame src="page1.html">
<frame src="page2.html">
</frameset>
<frame src="page3.html">
<frame src="page4.html">
</frameset>
</html>
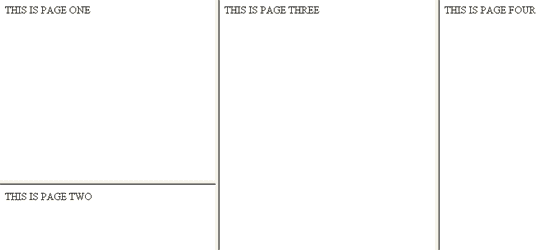
Result

View this example in a separate browser window
Previous: HTML frameset tag and element
Next: HTML iframe tag and element
Test your Programming skills with w3resource's quiz.
