title attribute of HTML em element
HTML em tag title attribute
1.The title attribute specifies the advisory information about the em element.
2. When used, text written as the value of title attribute is shown as a tooltip, in most but not in all, browsers.
Syntax
<em title="text......" >text content</em>
Example of using title attribute with HTML em element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML em tag example - HTML tutorial | w3resource</title>
</head>
<body>
<p>We are learning HTML with <em title="an online tutorial on web design and development.">w3resource HTML tutorial.</em></p>
</body>
</html>
Result

View this example in a separate browser window
Example title attribute of em element
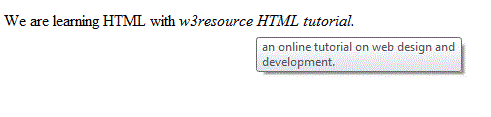
Pictorial of how it looks in Firefox 3.5.15

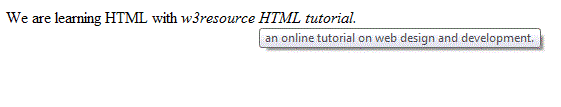
Pictorial of how it looks in Internet Explorer 8

Pictorial of how it looks in Opera 10.63

Pictorial of how it looks in Safari 5.0.1

Pictorial of how it looks in Google Chrome 7.0.517.44

Previous: lang and dir attribute of HTML em element
Next: style attribute of HTML em element
Test your Programming skills with w3resource's quiz.
