CSS padding shorthand property
padding shorthand property
CSS padding shorthand property sets all the four paddings (top, right, bottom, left) padding of a box.
Syntax
padding shorthand: width | width | width | width | inherit
Values
width : Width of the right padding. The following table shows the values used to set width:
| Type | Description |
|---|---|
| Length | If specified, a fixed width is set. |
| Percentage | Using percentage sign followed by a number, a percentage value is set. The percentage is represented with respect to the width of the box. |
inherit : If set, the associated element takes computed value of its parent element's padding shorthand property.
Initial value
0
Applies to
padding shorthand property can be applied to all elements except elements with table display types other than table-caption, table and inline-table.
Inherited
No.
Percentages
With reference to the width of the containing block.
Media
visual.
Computed value
Either a percentage or absolute value.
Browser compatibility
| Browser | Version |
|---|---|
| Internet Explorer | 4.0 and above |
| Firefox (Gecko) | 1.0 and above |
| Opera | 3.5 and above |
| Safari (WebKit) | 1.0 and above |
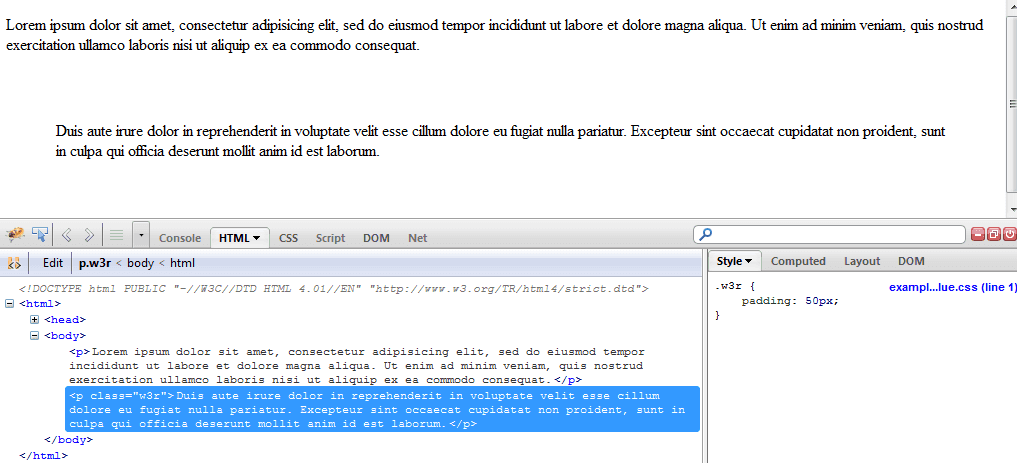
Example of padding shorthand property - set all paddings with one value
CSS code:
.w3r {
padding: 50px; /* all paddings set to 50px */
}
HTML code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS padding shorthand example one value- w3resource</title>
<link rel='stylesheet' href='example-CSS-padding-short-hand-one-value.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
View this example in a separate browser window
Example of padding shorthand property with one value.
Pictorial presentation

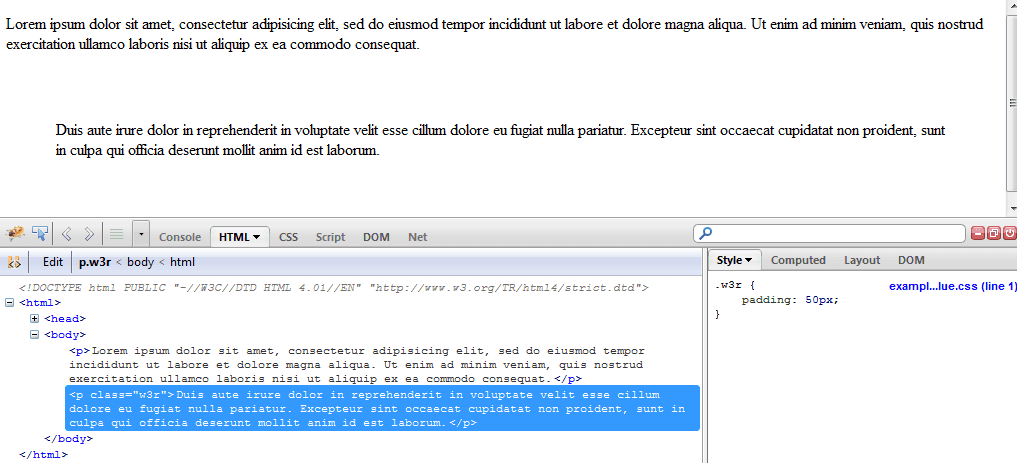
Example of padding shorthand property - set all paddings with two values
CSS code:
.w3r {
padding: 25px 25px; /* top and bottom = 25px, right and left = 25px */
}
HTML code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS padding shorthand example two values- w3resource</title>
<link rel='stylesheet' href='example-CSS-padding-short-hand-two-values.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
View this example in a separate browser window
Example of padding shorthand property with two values.
Pictorial presentation

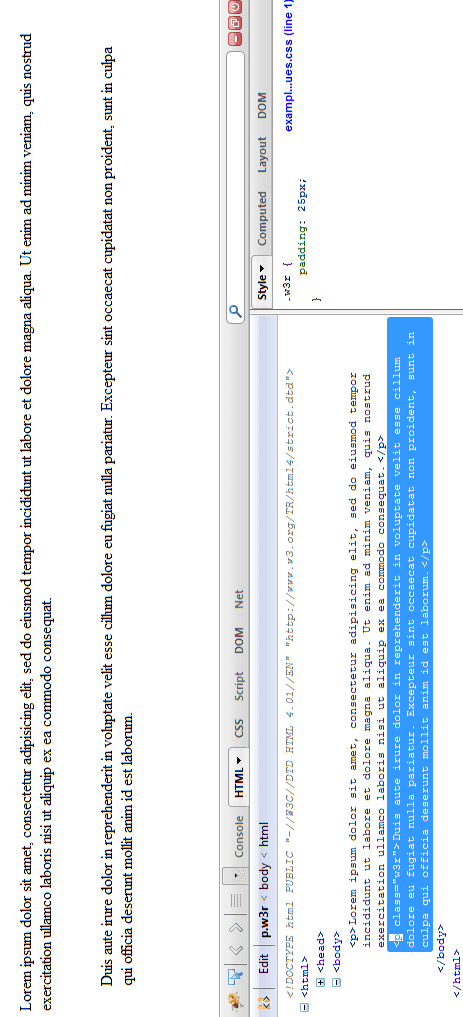
Example of padding shorthand property - set all paddings with three values
CSS code:
.w3r {
padding: 25px 25px 25px; /* top=25px, right=25px, bottom=25px, left=25px */
}
HTML code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>CSS padding shorthand example three values- w3resource</title>
<link rel='stylesheet' href='example-CSS-padding-short-hand-three-values.css' type='text/css' />
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p class="w3r">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
View this example in a separate browser window
Example of padding shorthand property with three values.
Pictorial presentation

Previous: CSS padding-right property
Next:
CSS margin-top property
