Validate JSON with JSONLint
Description
In this page you will see how you can validate your JSON data using JSONLint.
What is JSONLint
JSONLint is an open source project which allows you to validate your JSON data. Since when you are working with any programming language and JSON, if your JSON data is not properly formatted, it can cause error, it is better to validate your JSON data beforehand.
You can check your JSON data by simply copying it to the JSONLint online (http://jsonlint.com/).

Example of validating JSON with JSONLint
We will take a simple piece of code and with the help of JSONLint, we will validate that. Here is the code
{
"firstName": "Bidhan",
"lastName": "Chatterjee",
age: 40,
"email":[email protected]
}
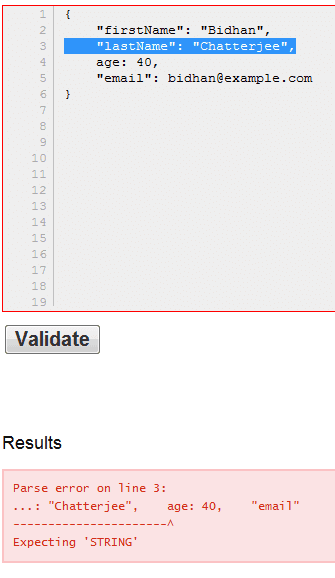
Upon copying this code in the JSONLint and pressing Validate button, it shows the following error :

So you can see that it shows you the line number and the kind of error occurred.
Here, it says that it says that 'age' must be written as a string on line number 3. So, we enclose age as "age" directly in the JSONLint and press validate button again.
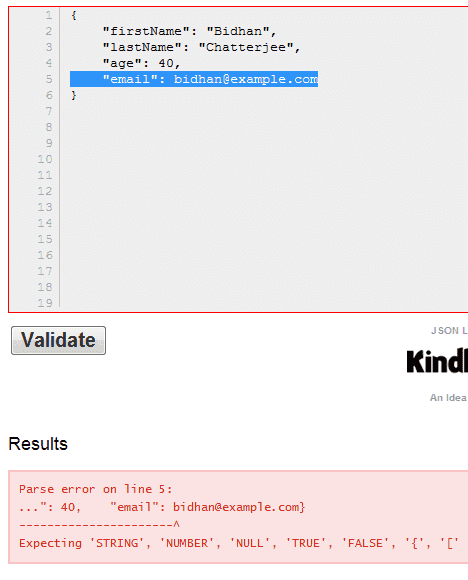
Here is the output :

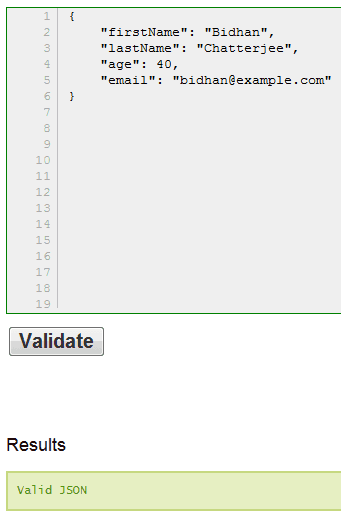
Now it says that the error is on line 5. It should be "[email protected]" instead of [email protected]. And after making that change it validates the JSON.
..

Go to:
PREV :
Online JSON viewer
NEXT :
JSON Example
