JavaScript: Validate whether a given value type is NaN or not
JavaScript validation: Exercise-3 with Solution
Validate NaN
Write a JavaScript function to validate whether a given value type is NaN or not.
Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to validate whether a given value type is NaN or not</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function is_nan(val)
{
return val !== val;
}
console.log(is_nan(NaN));
console.log(is_nan('bar'));
Sample Output:
true false
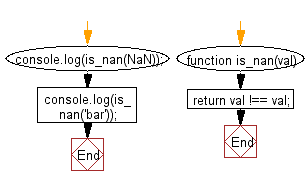
Flowchart:

Live Demo:
See the Pen javascript-validation-exercise-3 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that checks if a given value is NaN by using the built-in isNaN() function and Object.is().
- Write a JavaScript function that distinguishes between NaN and other falsy values, returning a specific message for NaN.
- Write a JavaScript function that filters an array to return only the values that are NaN.
- Write a JavaScript function that validates the input type and uses Number.isNaN() to test if it is strictly NaN.
Go to:
PREV : Validate Error.
NEXT : Validate Null.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
