JavaScript: Check whether given value types are same or not
JavaScript validation: Exercise-10 with Solution
Check Value Equality
Write a JavaScript function to check whether the given values are the same or not.
Sample Solution:-
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to check whether given value types are same or not.</title>
</head>
<body>
</body>
</html>
JavaScript Code:
function is_sameType(value1, value2) {
if(is_nan(value1) || is_nan(value2)) {
return is_nan(value1) === is_nan(value2);
}
return toString.call(value1) === toString.call(value2);
}
function is_nan(val)
{
return val !== val;
}
console.log(is_sameType('12', 100));
console.log(is_sameType('12', '100'));
console.log(is_sameType(12, 100));
Sample Output:
false true true
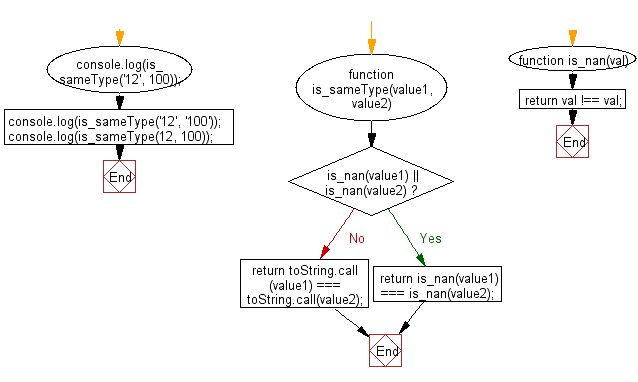
Flowchart:

Live Demo:
See the Pen javascript-validation-exercise-10 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that checks if two values are equal using the strict equality operator (===) and returns a boolean.
- Write a JavaScript function that compares two values and handles type coercion explicitly by first converting them to the same type.
- Write a JavaScript function that checks deep equality for objects by recursively comparing their properties.
- Write a JavaScript function that accepts multiple pairs of values and logs a custom message indicating whether they are equal or not.
Go to:
PREV : Validate Char
NEXT : JavaScript Searching and Sorting Algorithm Exercises
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
