JavaScript Exercises: Create a copy of the stack
JavaScript Stack: Exercise-25 with Solution
Copy Stack
Write a JavaScript program to implement a stack that creates a copy of the stack.
Sample Solution:
JavaScript Code:
class Stack {
constructor() {
this.items = [];
}
push(element) {
this.items.push(element);
}
pop() {
if (this.items.length == 0) {
return "Underflow";
}
return this.items.pop();
}
peek() {
return this.items[this.items.length - 1];
}
isEmpty() {
return this.items.length == 0;
}
displayStack(stack) {
console.log("Stack elements are:");
let str = "";
for (let i = 0; i < stack.items.length; i++)
str += stack.items[i] + " ";
return str.trim();
}
copy() {
var copiedStack = new Stack();
copiedStack.items = [...this.items];
return copiedStack;
}
}
var stack1 = new Stack();
stack1.push(10);
stack1.push(20);
stack1.push(30);
stack1.push(40);
stack1.push(50);
console.log(stack1.displayStack(stack1));
var stack2 = stack1.copy();
console.log("Create a copy of the said stack:")
console.log(stack2.displayStack(stack2));
Sample Output:
Stack elements are: 10 20 30 40 50 Create a copy of the said stack: Stack elements are: 10 20 30 40 50
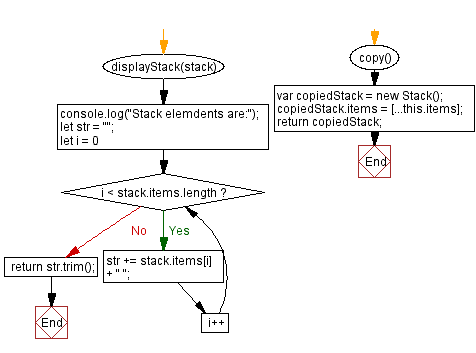
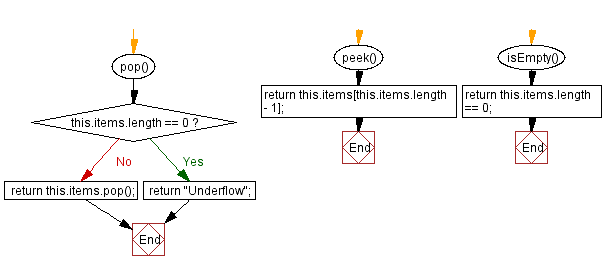
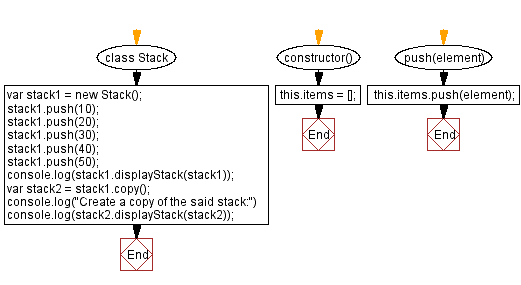
Flowchart:



Live Demo:
See the Pen javascript-stack-exercise-25 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that creates a deep copy of a stack implemented as an array without modifying the original.
- Write a JavaScript function that clones a linked list based stack recursively and returns the new stack.
- Write a JavaScript function that duplicates a stack by converting it to an array and then recreating the stack from the array.
- Write a JavaScript function that validates the copied stack by comparing the top elements of both the original and copy.
Go to:
PREV : Stack Concat Operation.
NEXT : Check Subset Stack.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
