JavaScript Exercises: Move the nth element from the bottom of the stack to the top
JavaScript Stack: Exercise-19 with Solution
Move Nth from Bottom to Top
Write a JavaScript program to implement a stack and move the nth element from the bottom of the stack to the top.
Sample Solution:
JavaScript Code:
class Stack {
constructor() {
this.items = [];
}
push(element) {
this.items.push(element);
}
pop() {
if (this.isEmpty()) {
return "Underflow";
}
return this.items.pop();
}
peek() {
return this.items[this.items.length - 1];
}
isEmpty() {
return this.items.length === 0;
}
size() {
return this.items.length;
}
moveNthToBottom(n) {
if (n > this.items.length || n < 1) {
throw new Error('Invalid input');
}
const removed = this.items.splice(n - 1, 1)[0];
this.items.push(removed);
return this.items;
}
displayStack(stack) {
console.log("Stack elements are:");
let str = "";
for (let i = 0; i < stack.items.length; i++)
str += stack.items[i] + " ";
return str.trim();
}
}
let stack = new Stack();
stack.push(100);
stack.push(200);
stack.push(300);
stack.push(400);
stack.push(500);
stack.push(600);
stack.push(700);
console.log(stack.displayStack(stack));
n = 2;
console.log("Move the nth element from the bottom of the stack to the top, where n = "+n);
stack.moveNthToBottom(n)
console.log(stack.displayStack(stack));
n = 5;
console.log("Move the nth element from the bottom of the stack to the top, where n = "+n);
stack.moveNthToBottom(n)
console.log(stack.displayStack(stack));
n = 7;
console.log("Move the nth element from the bottom of the stack to the top, where n = "+n);
stack.moveNthToBottom(n)
console.log(stack.displayStack(stack));
Sample Output:
Stack elements are: 100 200 300 400 500 600 700 Move the nth element from the bottom of the stack to the top, where n = 2 Stack elements are: 100 300 400 500 600 700 200 Move the nth element from the bottom of the stack to the top, where n = 5 Stack elements are: 100 300 400 500 700 200 600 Move the nth element from the bottom of the stack to the top, where n = 7 Stack elements are: 100 300 400 500 700 200 600
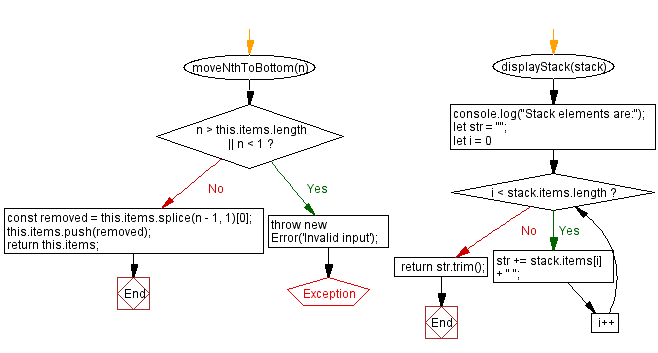
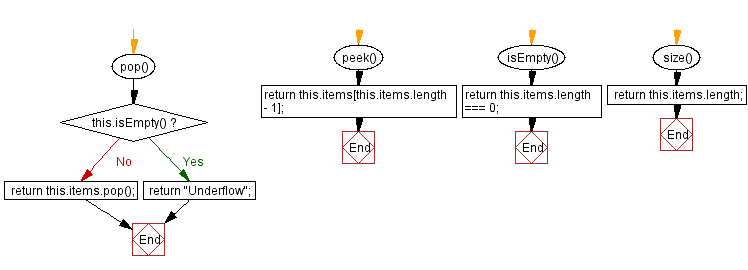
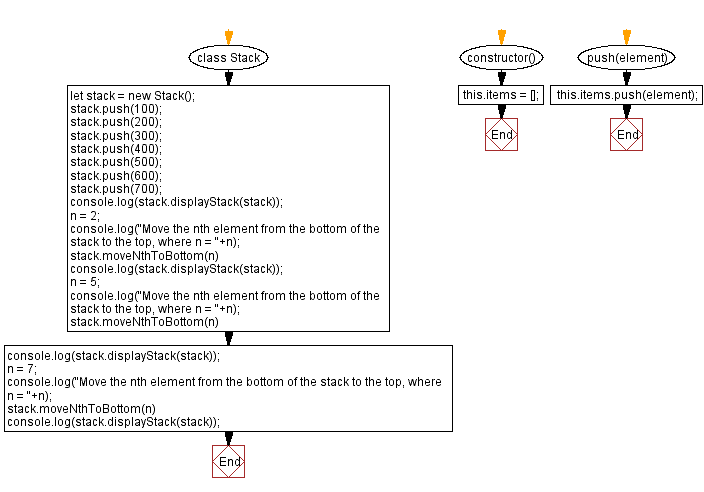
Flowchart:



Live Demo:
See the Pen javascript-stack-exercise-19 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that retrieves the nth element from the bottom of a stack and moves it to the top.
- Write a JavaScript function that shifts the selected element from the bottom to the top and reorders the remaining elements accordingly.
- Write a JavaScript function that implements this operation using a temporary array to store intermediate results.
- Write a JavaScript function that validates the stack size and the value of n before performing the operation.
Go to:
PREV : Move Nth from Top to Top.
NEXT : Merge Two Stacks.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
