JavaScript Exercises: Nth element from the bottom of the stack
JavaScript Stack: Exercise-17 with Solution
Nth Element from Bottom
Write a JavaScript program to get the nth element from the bottom of the stack.
Sample Solution:
JavaScript Code:
class Stack {
constructor() {
this.items = [];
}
push(element) {
this.items.push(element);
}
pop() {
if (this.isEmpty()) {
return "Underflow";
}
return this.items.pop();
}
peek() {
return this.items[this.items.length - 1];
}
isEmpty() {
return this.items.length === 0;
}
size() {
return this.items.length;
}
getNthFromBottom(n) {
if (n < 1 || n > this.items.length)
return "Invalid index";
return this.items[n - 1];
}
displayStack(stack) {
console.log("Stack elements are:");
let str = "";
for (let i = 0; i < stack.items.length; i++)
str += stack.items[i] + " ";
return str.trim();
}
}
let stack = new Stack();
stack.push(100);
stack.push(200);
stack.push(300);
stack.push(400);
stack.push(500);
stack.push(600);
stack.push(700);
console.log(stack.displayStack(stack));
n = 2;
console.log("nth element from the bottom of the stack where n = "+n);
console.log(stack.getNthFromBottom(n));
n = 5;
console.log("nth element from the bottom of the stack where n = "+n);
console.log(stack.getNthFromBottom(n));
n = 7;
console.log("nth element from the bottom of the stack where n = "+n);
console.log(stack.getNthFromBottom(n));
Sample Output:
Stack elements are: 100 200 300 400 500 600 700 nth element from the bottom of the stack where n = 2 200 nth element from the bottom of the stack where n = 5 500 nth element from the bottom of the stack where n = 7 700
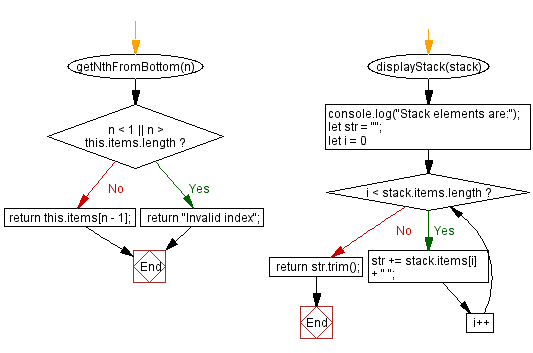
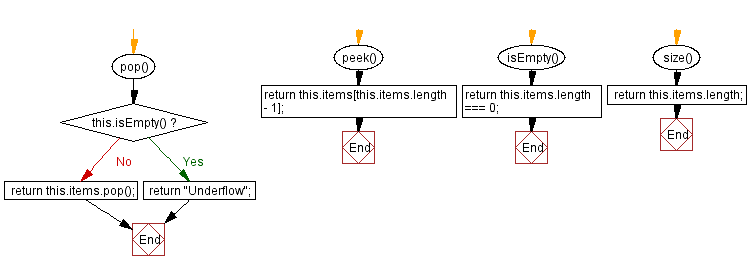
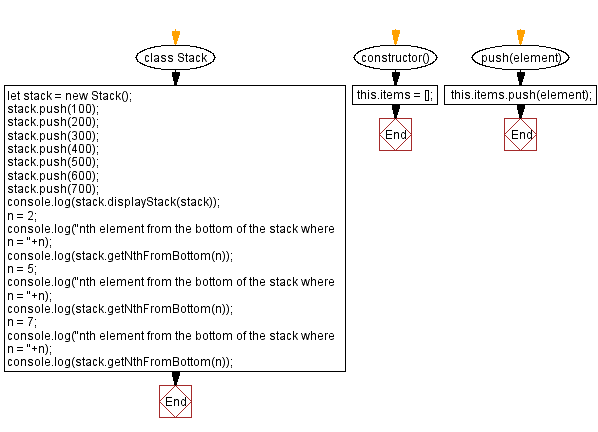
Flowchart:



Live Demo:
See the Pen javascript-stack-exercise-17 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that returns the nth element from the bottom of a stack by converting it to an array.
- Write a JavaScript function that computes the correct index from the bottom and retrieves the element without modifying the stack.
- Write a JavaScript function that uses recursion to access the nth element from the bottom of a linked list based stack.
- Write a JavaScript function that validates the value of n and handles cases when n is larger than the stack length.
Go to:
PREV : Nth Element from Top.
NEXT : Move Nth from Top to Top.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
