JavaScript Exercises: Convert a Singly Linked list into an array
JavaScript Singly Linked List: Exercise-15 with Solution
Convert a SLL into an array
Write a JavaScript program to convert a Singly Linked list into an array.
Sample Solution:
JavaScript Code:
// Define a class representing a node in a singly linked list
class Node {
constructor(data) {
// Initialize the node with provided data
this.data = data;
// Initialize the next pointer to null
this.next = null;
}
}
// Define a class representing a singly linked list
class SinglyLinkedList {
constructor(Head = null) {
// Initialize the head of the list
this.Head = Head;
}
// Method to add a new node to the end of the list
add(newNode) {
// Start traversal from the head node
let node = this.Head;
// If the list is empty, set the new node as the head and return
if (node == null) {
this.Head = newNode;
return;
}
// Traverse the list until the last node
while (node.next) {
node = node.next;
}
// Set the next pointer of the last node to the new node
node.next = newNode;
}
// Method to convert the linked list to an array
to_array() {
// Initialize an empty array to store the elements of the list
let current = this.Head;
let arr = [];
// Traverse the list and push each element to the array
while (current) {
arr.push(current.data);
current = current.next;
}
return arr;
}
// Method to display the elements of the list
displayList() {
// Start traversal from the head node
let node = this.Head;
// Initialize an empty string to store the elements of the list
var str = "";
// Traverse the list and concatenate each element to the string
while (node) {
str += node.data + "->";
node = node.next;
}
// Append "NULL" to indicate the end of the list
str += "NULL";
// Print the string containing the list elements
console.log(str);
}
}
// Create an instance of the SinglyLinkedList class
let numList = new SinglyLinkedList();
// Add nodes with data values to the list
numList.add(new Node(12));
numList.add(new Node(13));
numList.add(new Node(14));
numList.add(new Node(15));
numList.add(new Node(14));
// Display the elements of the list
console.log("Singly Linked list:");
numList.displayList();
// Convert the linked list to an array
console.log("Converts the said Singly Linked Lists into an array");
result = numList.to_array();
console.log(result);
// Create a new instance of the SinglyLinkedList class
let numList1 = new SinglyLinkedList();
// Display the elements of the empty list
console.log("New Singly Linked list:");
numList1.displayList();
// Convert the empty linked list to an array
console.log("Converts the said Singly Linked Lists into an array");
result = numList1.to_array();
console.log(result);
Output:
Singly Linked list: 12->13->14->15->14->NULL Converts the said Singly Linked Lists into an array [12,13,14,15,14] New Singly Linked list: NULL Converts the said Singly Linked Lists into an array []
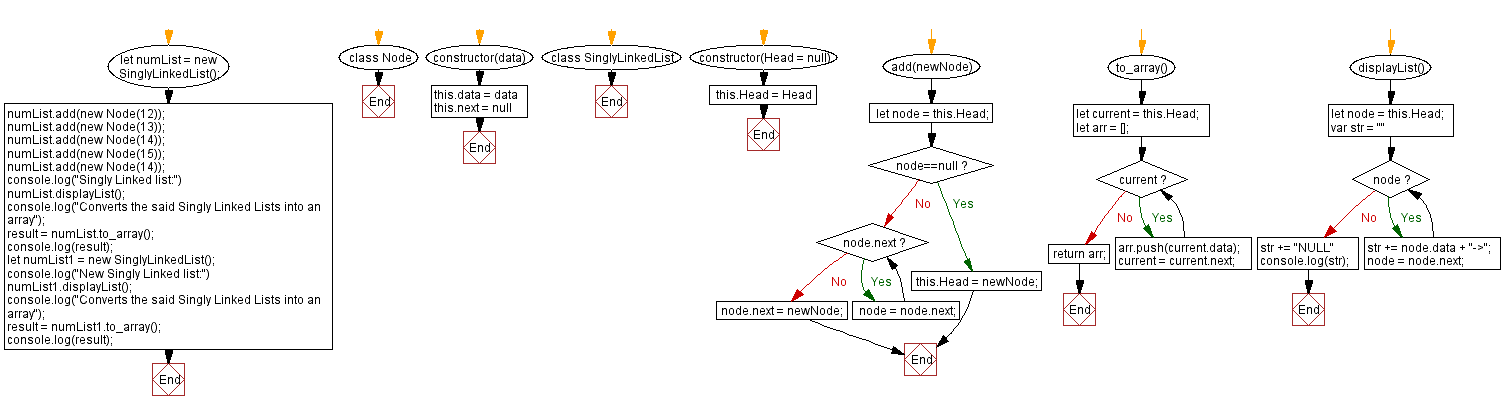
Flowchart:

Live Demo:
See the Pen javascript-singly-linked-list-exercise-15 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that traverses a singly linked list and pushes each node’s value into a new array.
- Write a JavaScript function that recursively converts a singly linked list into an array of node values.
- Write a JavaScript function that converts a singly linked list to an array and then prints the array as a comma-separated string.
- Write a JavaScript function that validates the linked list and returns an empty array if the list is null.
Go to:
PREV : Remove the tail element from a SLL.
NEXT : Convert a SLL into a string.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
