JavaScript: Create a case-insensitive search
JavaScript String: Exercise-38 with Solution
Case-Insensitive Search
Write a JavaScript function to create a case-insensitive search.
Test Data:
console.log(case_insensitive_search('JavaScript Exercises', 'exercises'));
"Matched"
console.log(case_insensitive_search('JavaScript Exercises', 'Exercises'));
"Matched"
console.log(case_insensitive_search('JavaScript Exercises', 'Exercisess'));
"Not Matched"
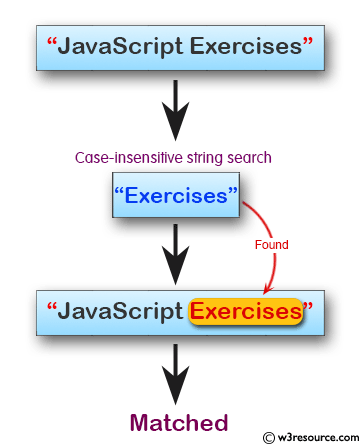
Visual Presentation:

Sample Solution:
JavaScript Code:
// Define a function called case_insensitive_search which takes two parameters: str (the string to search within) and search_str (the string to search for)
function case_insensitive_search(str, search_str)
{
// Use a regular expression with the "i" flag to perform a case-insensitive search for search_str within str, and store the result in the variable result
var result= str.search(new RegExp(search_str, "i"));
// If the result is greater than 0 (indicating a match), return 'Matched'; otherwise, return 'Not Matched'
if (result>0)
return 'Matched';
else
return 'Not Matched';
}
// Call the case_insensitive_search function with different strings and search terms, and print the results to the console
console.log(case_insensitive_search('JavaScript Exercises', 'exercises'));
console.log(case_insensitive_search('JavaScript Exercises', 'Exercises'));
console.log(case_insensitive_search('JavaScript Exercises', 'Exercisess'));
Output:
Matched Matched Not Matched
Explanation:
The above code defines a function called "case_insensitive_search()" that performs a case-insensitive search for a given 'search_str' within a larger 'str'.
It uses the "search()" method with a regular expression constructed using 'RegExp' with the "i" flag to indicate case insensitivity.
If a match is found, it returns 'Matched', otherwise 'Not Matched'. The function is then called with different input strings and search terms, and the results are printed to the console.
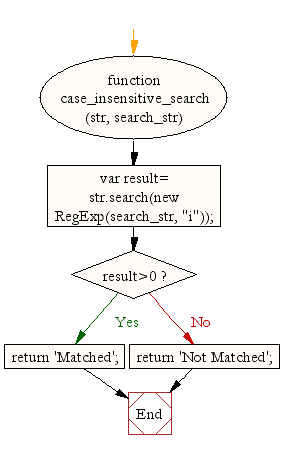
Flowchart:

Live Demo:
See the Pen JavaScript Create a case-insensitive search-string-ex-38 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that performs a case-insensitive search for a substring within a string and returns "Matched" or "Not Matched".
- Write a JavaScript function that converts both the text and search substring to lowercase and uses indexOf() for the search.
- Write a JavaScript function that uses regular expressions with the 'i' flag to perform the search.
- Write a JavaScript function that validates the input types and returns a custom error if the search term is not a string.
Go to:
PREV : Case-Insensitive Compare.
NEXT : Uncapitalize First Character.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
