JavaScript: Check whether a number is even or not
JavaScript Function: Exercise-7 with Solution
Check Even or Odd
Write a JavaScript program to check whether a number is even or not.
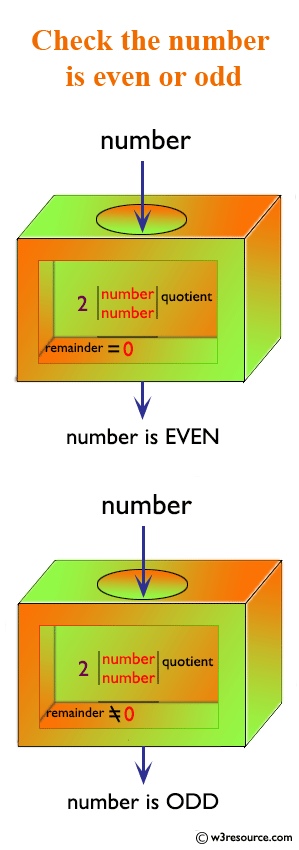
Visual Presentation:

Sample Solution:
Using recursion:
JavaScript Code:
// Recursive JavaScript function to check if a number is even.
function is_even_recursion(number) {
// If the number is negative, convert it to its absolute value.
if (number < 0) {
number = Math.abs(number);
}
// Base case: If the number is 0, it's even.
if (number === 0) {
return true;
}
// Base case: If the number is 1, it's odd.
if (number === 1) {
return false;
} else {
// Recursive case: Subtract 2 from the number and recursively check the new number.
number = number - 2;
return is_even_recursion(number);
}
}
// Example usage: Check if certain numbers are even.
console.log(is_even_recursion(234)); // true
console.log(is_even_recursion(-45)); // false
console.log(is_even_recursion(65)); // false
Output:
true false false
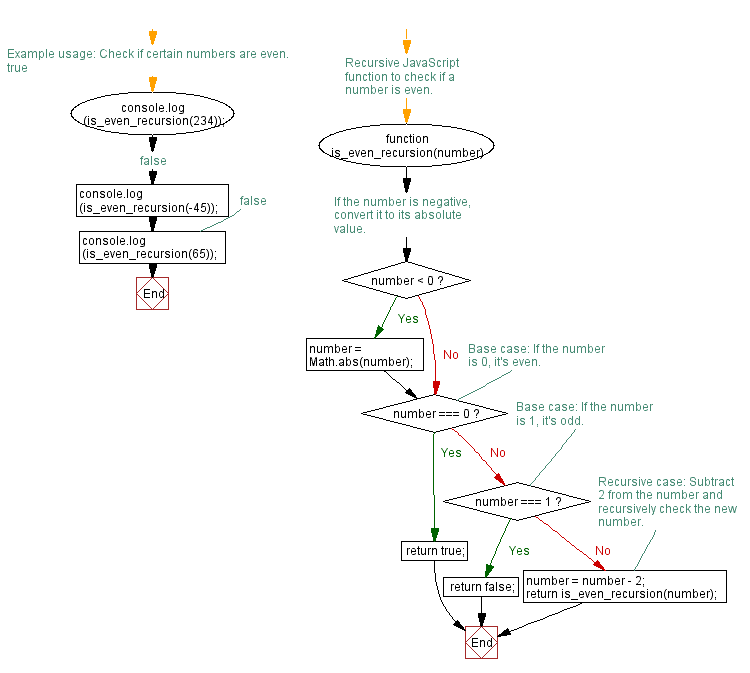
Flowchart:

Live Demo:
See the Pen javascript-recursion-function-exercise-7 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that checks if a number is even using recursion without the modulo operator.
- Write a JavaScript function that determines whether a number is even or odd using bitwise operations.
- Write a JavaScript function that recursively checks evenness by subtracting two in each call.
- Write a JavaScript function that combines recursion with iteration to determine if a number is even or odd.
Improve this sample solution and post your code through Disqus.
Previous: Write a JavaScript program to get the first n Fibonacci numbers.
Next: Write a JavaScript program for binary search.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
