JavaScript: Gather and display infromation from an object
JavaScript Object: Exercise-4 with Solution
Display Reading Status
Write a JavaScript program to display the reading status (i.e. display book name, author name and reading status) of the following books.
Sample Solution:
JavaScript Code:
var library = [
{
title: 'Bill Gates',
author: 'The Road Ahead',
readingStatus: true
},
{
title: 'Steve Jobs',
author: 'Walter Isaacson',
readingStatus: true
},
{
title: 'Mockingjay: The Final Book of The Hunger Games',
author: 'Suzanne Collins',
readingStatus: false
}];
for (var i = 0; i < library.length; i++)
{
var book = "'" + library[i].title + "'" + ' by ' + library[i].author + ".";
if (library[i].readingStatus) {
console.log("Already read " + book);
} else
{
console.log("You still need to read " + book);
}
}
Output:
Already read 'Bill Gates' by The Road Ahead. Already read 'Steve Jobs' by Walter Isaacson. You still need to read 'Mockingjay: The Final Book of The Hunger Games' by Suzanne Collins.
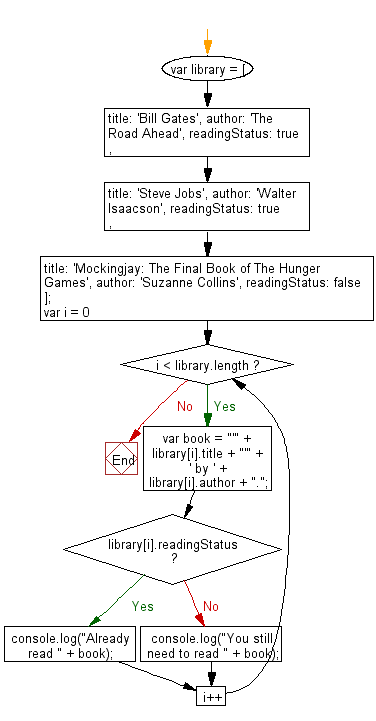
Flowchart:

Live Demo:
See the Pen javascript-object-exercise-4 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that iterates through an array of book objects and logs each book’s title, author, and reading status.
- Write a JavaScript function that filters the books which have been read and displays their details in a formatted list.
- Write a JavaScript function that calculates and displays the percentage of books read from a given library array.
- Write a JavaScript function that toggles the reading status of a book and updates the display accordingly.
Go to:
PREV : Object Length.
NEXT : Cylinder Volume.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
