JavaScript: Convert an object into a list of pairs
JavaScript Object: Exercise-15 with Solution
Object to Key-Value Pairs
Write a JavaScript function to convert an object into a list of '[key, value]' pairs.
Sample Solution:
JavaScript Code:
function key_value_pairs(obj)
{
var keys = _keys(obj);
var length = keys.length;
var pairs = Array(length);
for (var i = 0; i < length; i++)
{
pairs[i] = [keys[i], obj[keys[i]]];
}
return pairs;
}
function _keys(obj)
{
if (!isObject(obj)) return [];
if (Object.keys) return Object.keys(obj);
var keys = [];
for (var key in obj) if (_.has(obj, key)) keys.push(key);
return keys;
}
function isObject(obj)
{
var type = typeof obj;
return type === 'function' || type === 'object' && !!obj;
}
console.log(key_value_pairs({red: "#FF0000", green: "#00FF00", white: "#FFFFFF"}));
Output:
[["red","#FF0000"],["green","#00FF00"],["white","#FFFFFF"]]
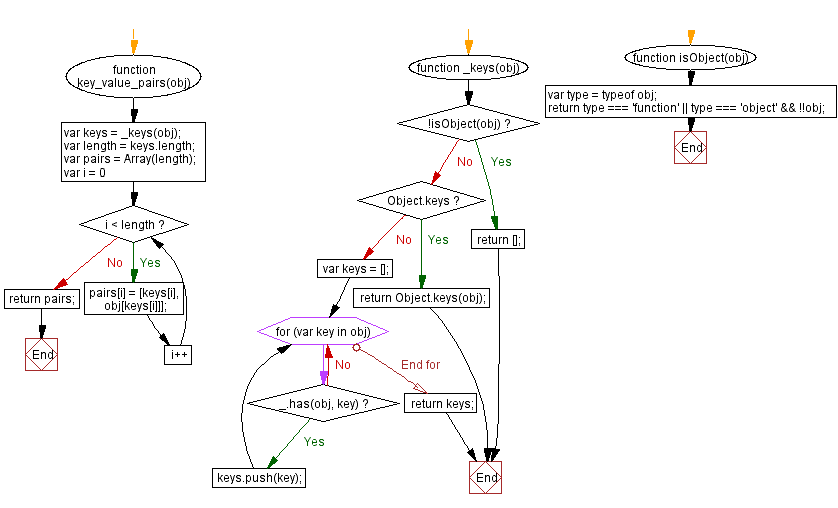
Flowchart:

Live Demo:
See the Pen javascript-object-exercise-15 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that converts an object into an array of [key, value] pairs using Object.entries().
- Write a JavaScript function that manually iterates over an object’s properties to form an array of key-value pairs.
- Write a JavaScript function that sorts the key-value pairs alphabetically by key before returning them.
- Write a JavaScript function that flattens nested objects into a list of key-value pairs using dot notation for keys.
Go to:
PREV : Retrieve Object Values.
NEXT : Swap Keys and Values.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
