JavaScript: List the properties of a JavaScript object
JavaScript Object: Exercise-1 with Solution
List Object Properties
Write a JavaScript program to list the properties of a JavaScript object.
Sample object:
var student = {
name : "David Rayy",
sclass : "VI",
rollno : 12 };
Sample Output: name,sclass,rollno
Sample Solution:
JavaScript Code:
function _keys(obj)
{
if (!isObject(obj)) return [];
if (Object.keys) return Object.keys(obj);
var keys = [];
for (var key in obj) if (_.has(obj, key)) keys.push(key);
return keys;
}
function isObject(obj)
{
var type = typeof obj;
return type === 'function' || type === 'object' && !!obj;
}
console.log(_keys({red: "#FF0000", green: "#00FF00", white: "#FFFFFF"}));
Output:
["red","green","white"]
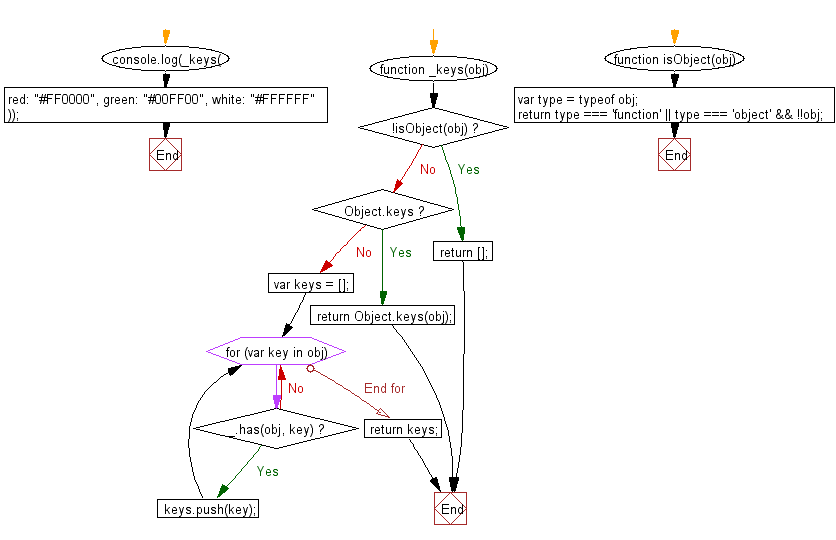
Flowchart:

Live Demo:
See the Pen javascript-object-exercise-1 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that lists all own properties of an object using Object.keys().
- Write a JavaScript function that retrieves both enumerable and non-enumerable property names of an object.
- Write a JavaScript function that recursively traverses an object to list properties of nested objects.
- Write a JavaScript function that prints each property name along with its data type from a given object.
Go to:
PREV : javascript Object Eexercises Home.
NEXT : Delete Property.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
