JavaScript: Get the function name
JavaScript Function: Exercise-29 with Solution
Get Function Name
Write a JavaScript function to get the function name.
Sample Solution-1:
JavaScript Code:
// Define a function named abc
function abc() {
// Log the name of the current function to the console using arguments.callee.name
console.log(arguments.callee.name);
}
// Call the abc function
abc();
Output:
abc
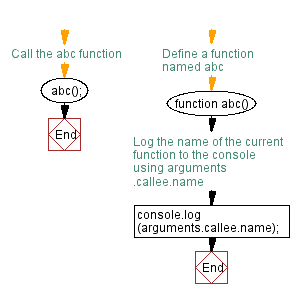
Flowchart:

Live Demo:
See the Pen JavaScript - Get the function name-function-ex- 29 by w3resource (@w3resource) on CodePen.
Sample Solution-2:
JavaScript Code:
// Define an arrow function
const myFunction = () => {
// Log the name of the function to the console
console.log(myFunction.name);
};
// Call the arrow function
myFunction();
Output:
myFunction
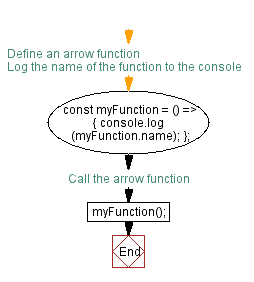
Flowchart:

For more Practice: Solve these Related Problems:
- Write a JavaScript function that returns the name of a given function using the function.name property.
- Write a JavaScript function that retrieves and logs the name of an anonymous function by first assigning it to a variable.
- Write a JavaScript function that extracts the name of a function passed as an argument, handling both named and arrow functions.
- Write a JavaScript function that uses a regular expression on a function’s toString() output to determine its name.
Improve this sample solution and post your code through Disqus.
Previous: Write a JavaScript program to pass a 'JavaScript function' as parameter.
Next: Javascript Recursion Functions Exercises
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
