JavaScript: Count and display the items of a dropdown list, in an alert window
JavaScript DOM: Exercise-9 with Solution
Count Dropdown Items
Write a JavaScript program to count and display the items of a dropdown list in an alert window.
Sample Solution:
HTML Code:
<!-- Declaration of HTML document type -->
<!doctype html>
<!-- Start of HTML document -->
<html lang="en">
<head>
<!-- Declaring character encoding -->
<meta charset="utf-8">
<!-- Setting title of the document -->
<title>Volume of a Sphere</title>
<!-- Internal CSS styling -->
<style>
/* Styling body to have padding at the top */
body{padding-top:30px;}
/* Styling label and input elements to display as block */
label,input{display:block;}
</style>
</head>
<!-- Start of body section -->
<body>
<!-- Paragraph explaining the purpose of the form -->
<p>Input radius value and get the volume of a sphere.</p>
<!-- Form for inputting radius and displaying volume -->
<form action="" method="post" id="MyForm">
<!-- Label and input field for entering radius -->
<label for="radius">Radius</label><input type="text" name="radius" id="radius" required>
<!-- Label and input field for displaying volume -->
<label for="volume">Volume</label><input type="text" name="volume" id="volume">
<!-- Submit button for calculating volume -->
<input type="submit" value="Calculate" id="submit">
</form>
<!-- End of body section -->
</body>
<!-- End of HTML document -->
</html>
JavaScript Code:
// Function declaration for getOptions
function getOptions()
{
// Getting reference to the select element with id 'mySelect'
var x=document.getElementById("mySelect");
// Initializing text variable to hold the message
var txt1 = "No. of items : ";
var i;
// Getting the length of the select element
l=document.getElementById("mySelect").length;
// Concatenating the length of the select element to the message
txt1 = txt1+l;
// Looping through each option in the select element
for (i=0;i<x.length;i++)
{
// Concatenating each option's text to the message with a newline character
txt1 = txt1 + "\n" + x.options[i].text;
}
// Displaying the message in an alert dialog
alert(txt1);
}
Output:

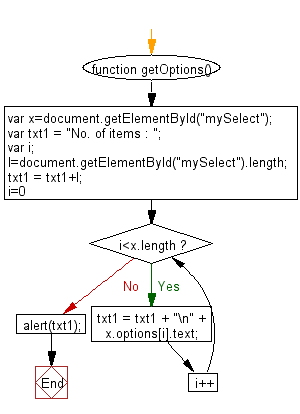
Flowchart:

Live Demo:
See the Pen javascript-dom-exercise-9 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that counts the total number of items in a dropdown list and displays the count in an alert box.
- Write a JavaScript function that iterates over a dropdown list and logs the text of each option to the console.
- Write a JavaScript function that returns the count of dropdown items and the index of a specified option.
- Write a JavaScript function that checks if a dropdown list is empty and alerts the user if no items are present.
Go to:
PREV : Remove Dropdown Item.
NEXT : Sphere Volume Calculator.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
