JavaScript: Collect the value of href, hreflang, rel, target, and type attributes of a link
JavaScript DOM: Exercise-4 with Solution
Get Link Attributes
Here is a sample HTML file with a submit button. Write a JavaScript function to get the value of the href, hreflang, rel, target, and type attributes of the specified link.
Sample HTML file:
<!DOCTYPE html>
<html><head>
<meta charset=utf-8 />
</head>
<body>
<p><a id="w3r" type="text/html" hreflang="en-us" rel="nofollow" target="_self" href="https://www.w3resource.com/">w3resource</a></p>
<button onclick="getAttributes()">Click here to get attributes value</button>
</body></html>
Sample Solution:
HTML Code:
<!-- Declaration of HTML document type -->
<!DOCTYPE html>
<!-- Start of HTML document -->
<html>
<!-- Start of head section -->
<head>
<!-- Declaring character encoding -->
<meta charset=utf-8 />
<!-- Setting title of the document -->
<title>Collect the value of href, hreflang, rel, target, and type attributes of a link</title>
</head>
<!-- Start of body section -->
<body>
<!-- Paragraph element containing an anchor element -->
<p><a id="w3r" type="text/html" hreflang="en-us" rel="nofollow" target="_self" href="https://www.w3resource.com/">w3resource</a></p>
<!-- Button triggering the getAttributes function on click -->
<button onclick="getAttributes()">Click here to get the attribute's value</button>
<!-- End of body section -->
</body>
<!-- End of HTML document -->
</html>
JavaScript Code:
// Function declaration for getAttributes
function getAttributes()
{
// Getting the href attribute value of the link
var u = document.getElementById("w3r").href;
// Alerting the value of the href attribute
alert('The value of the href attribute of the link is : '+u);
// Getting the hreflang attribute value of the link
var v = document.getElementById("w3r").hreflang;
// Alerting the value of the hreflang attribute
alert('The value of the hreflang attribute of the link is : '+v);
// Getting the rel attribute value of the link
var w = document.getElementById("w3r").rel;
// Alerting the value of the rel attribute
alert('The value of the rel attribute of the link is : '+w);
// Getting the target attribute value of the link
var x = document.getElementById("w3r").target;
// Alerting the value of the target attribute
alert('The value of the target attribute of the link is : '+x);
// Getting the type attribute value of the link
var y = document.getElementById("w3r").type;
// Alerting the value of the type attribute
alert('The value of the type attribute of the link is : '+y);
}
Output:

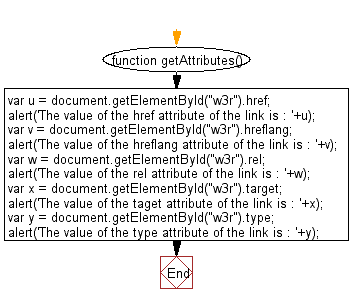
Flowchart:

Live Demo:
See the Pen javascript-dom-exercise-4 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that retrieves and displays the href, hreflang, rel, target, and type attributes of a specified link element in an alert box.
- Write a JavaScript function that iterates over all anchor tags on a page and logs their attribute values in the console.
- Write a JavaScript function that updates a designated div with the attributes of a specific link when a button is clicked.
- Write a JavaScript function that validates a link element’s attributes and returns a formatted JSON string of its attribute-value pairs.
Go to:
PREV : Paragraph Background Color.
NEXT : Add Table Rows.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
