JavaScript: Find whether or not the date is in daylights savings time
JavaScript Datetime: Exercise-38 with Solution
Daylight Savings Check
Write a JavaScript function to find out whether or not the date is daylight savings time.
Test Data :
dt = new Date();
console.log(daylights_savings(dt));
1
Sample Solution:
JavaScript Code:
// Define a function daylights_savings that takes a Date object dt as input
function daylights_savings(dt)
{
// Initialize a variable dst to null to store the daylight savings time offset
var dst = null;
// Iterate over the months of the year
for (var i = 0; i < 12; ++i)
{
// Create a new Date object for the current year and month
var d = new Date(dt.getFullYear(), i, 1);
// Retrieve the timezone offset for the current date
var offset = dt.getTimezoneOffset();
// Check if the daylight savings time offset has been set
if (dst === null)
dst = offset;
// If the current offset is less than the previously stored offset, update the dst variable
else if (offset < dst)
{
dst = offset;
// Exit the loop if a lower offset is found
break;
}
// If the current offset is greater than the previously stored offset, exit the loop
else if (offset > dst)
break;
}
// Return 1 if the timezone offset of the provided date matches the daylight savings offset, else return 0
return (dt.getTimezoneOffset() == dst) | 0;
}
// Create a new Date object representing the current date and time
dt = new Date();
// Output whether the current date and time is during daylight savings time (1 for yes, 0 for no)
console.log(daylights_savings(dt));
// Create a new Date object representing November 1, 1989
dt = new Date(1989, 10, 1);
// Output whether November 1, 1989, is during daylight savings time (1 for yes, 0 for no)
console.log(daylights_savings(dt));
Output:
1 1
Explanation:
In the exercise above,
- The function takes a Date object "dt" as input.
- It initializes a variable 'dst' to null to store the daylight savings time offset.
- It iterates over the months of the year using a loop.
- Inside the loop:
- It creates a new Date object "d" for the current year and month.
- It retrieves the timezone offset for the current date using dt.getTimezoneOffset().
- It checks if the daylight savings time offset 'dst' has been set:
- If not, it sets 'dst' to the current offset.
- If the current offset is less than the previously stored offset, it updates 'dst' to the current offset and exits the loop.
- If the current offset is greater than the previously stored offset, it exits the loop.
- Finally, it compares the timezone offset of the provided date "dt" with the daylight savings offset 'dst'. If they match, it returns 1; otherwise, it returns 0.
- The code then creates a new Date object representing the current date and time (dt = new Date()) and outputs whether the current date and time is during daylight savings time (1 for yes, 0 for no) using console.log(daylights_savings(dt)).
- Similarly, it creates a new Date object representing November 1, 1989, and outputs whether November 1, 1989, is during daylight savings time.
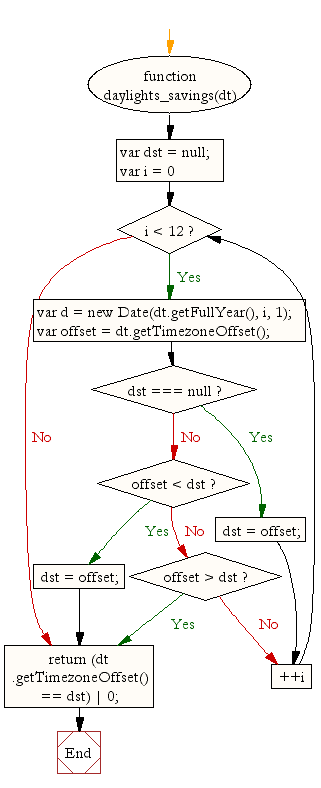
Flowchart:

Live Demo:
See the Pen JavaScript - Find whether or not the date is in daylights savings time-date-ex-38 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that compares the standard timezone offset with the current offset to determine if DST is in effect.
- Write a JavaScript function that calculates the difference between winter and summer offsets to confirm daylight saving time.
- Write a JavaScript function that returns true if a given Date object is during daylight savings time and false otherwise.
- Write a JavaScript function that handles regions without DST and returns a custom message indicating no DST.
Go to:
PREV : Get Timezone.
NEXT : GMT Difference.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
