JavaScript: Creates an object from an array, using the specified key and excluding it from each value
JavaScript Array: Exercise-44 with Solution
Object from Array with Key
Write a JavaScript function to create an object from an array, using the specified key and excluding it from each value.
- Use Array.prototype.reduce() to create an object from arr.
- Use object destructuring to get the value of the given key and the associated data and add the key-value pair to the object.
Sample Solution:
JavaScript Code :
// Source: https://bit.ly/3hEZdCl
// Function to create an object indexed by a specified key
const indexOn = (arr, key) =>
// Reduce the array to an object, using the specified key as the index
arr.reduce((obj, v) => {
// Destructure the input object, extracting the specified key and the remaining data
const { [key]: id, ...data } = v;
// Add the key-value pair to the object, using the specified key as the index
obj[id] = data;
// Return the updated object
return obj;
}, {});
// Output the result of indexing the array of objects by the 'id' property
console.log(indexOn([
{ id: 10, name: 'apple' },
{ id: 20, name: 'orange' }
], x => x.id));
Output:
{"undefined":{"id":20,"name":"orange"}}
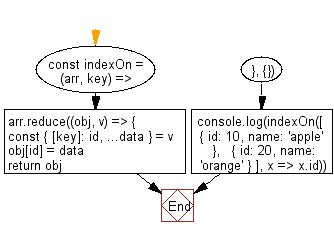
Flowchart :

Live Demo :
See the Pen javascript-common-editor by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that transforms an array of objects into an object keyed by a specified property.
- Write a JavaScript function that uses reduce() to index an array of objects by a given key, excluding that key from each value.
- Write a JavaScript function that validates the key extraction function and handles cases where the key is missing.
- Write a JavaScript function that converts an array into an object and overrides duplicate keys with the last occurrence.
Go to:
PREV : Unzip Arrays.
NEXT : Unique Values in Array.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
