JavaScript: Find the unique elements from two arrays
JavaScript Array: Exercise-42 with Solution
Unique Elements from Two Arrays
Write a JavaScript function to find unique elements in two arrays.
Test Data :
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
["1", "2", "3", "10", "100"]
console.log(difference([1, 2, 3, 4, 5], [1, [2], [3, [[4]]],[5,6]]));
["1", "2", "3", "4", "5", "6"]
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
["1", "2", "3", "10", "100"]
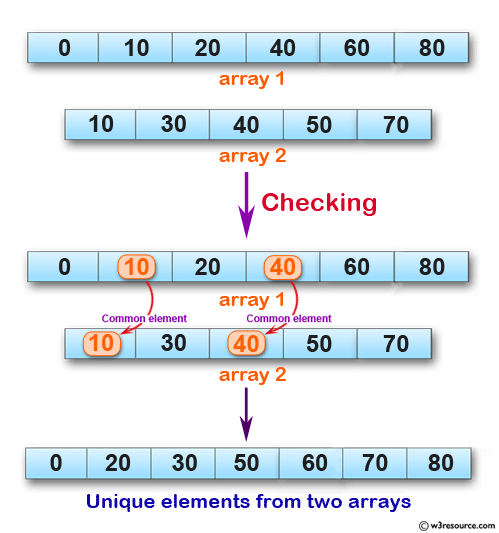
Visual Presentation:

Sample Solution:
JavaScript Code :
// Function to find the difference between two arrays
function difference(arr1, arr2) {
// Flatten the input arrays using the 'flatten' function
var a1 = flatten(arr1, true);
var a2 = flatten(arr2, true);
var a = [], diff = [];
// Initialize a dictionary 'a' with values from 'a1' and set them to false
for (var i = 0; i < a1.length; i++)
a[a1[i]] = false;
// Iterate through 'a2' and update the dictionary values
for (i = 0; i < a2.length; i++)
if (a[a2[i]] === true) {
delete a[a2[i]];
} else {
a[a2[i]] = true;
}
// Extract keys from the dictionary 'a' and push them to the 'diff' array
for (var k in a)
diff.push(k);
// Return the array containing the differences
return diff;
}
// Function to flatten an array (recursive)
var flatten = function(a, shallow, r) {
// If 'r' is not provided, initialize it as an empty array
if (!r) {
r = [];
}
// Check if shallow flattening is requested
if (shallow) {
// Use 'concat' to flatten the array
return r.concat.apply(r, a);
}
// Iterate through the array and recursively flatten nested arrays
for (var i = 0; i < a.length; i++) {
if (a[i].constructor == Array) {
flatten(a[i], shallow, r);
} else {
r.push(a[i]);
}
}
// Return the flattened array
return r;
};
// Output the result of the 'difference' function with sample arrays
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
console.log(difference([1, 2, 3, 4, 5], [1, [2], [3, [[4]]],[5,6]]));
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
Output:
["1","2","3","10","100"] ["1","2","3","4","5","6"] ["1","2","3","10","100"]
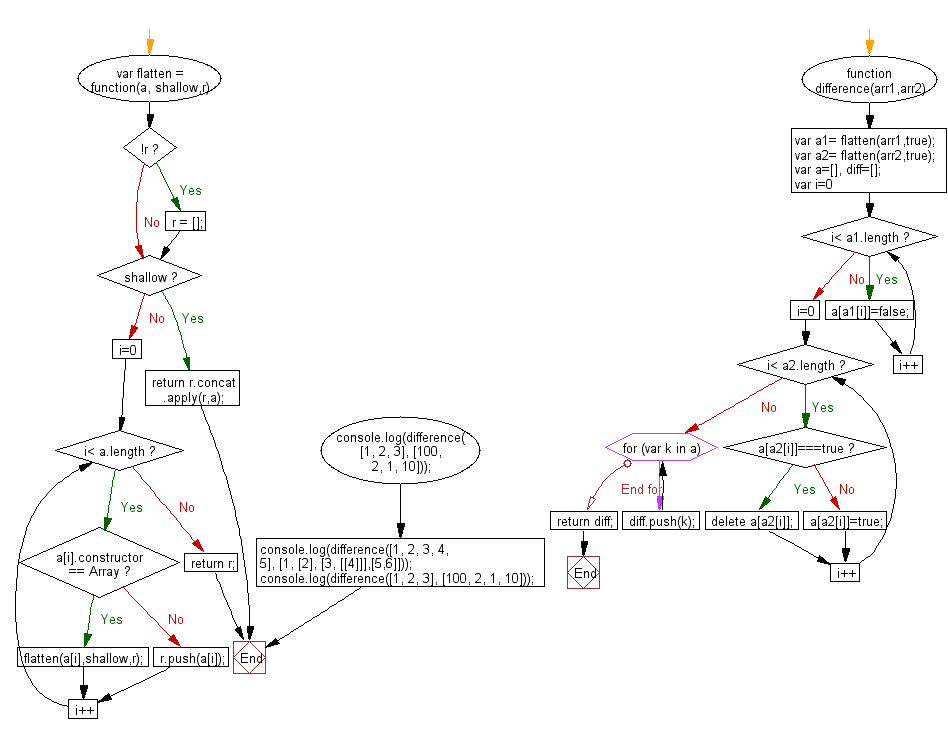
Flowchart :

ES6 Version:
// Function to find the difference between two arrays
function difference(arr1, arr2) {
// Flatten the input arrays using the 'flatten' function
const a1 = flatten(arr1, true);
const a2 = flatten(arr2, true);
const a = [];
const diff = [];
// Initialize a dictionary 'a' with values from 'a1' and set them to false
for (let i = 0; i < a1.length; i++)
a[a1[i]] = false;
// Iterate through 'a2' and update the dictionary values
for (let i = 0; i < a2.length; i++)
if (a[a2[i]] === true) {
delete a[a2[i]];
} else {
a[a2[i]] = true;
}
// Extract keys from the dictionary 'a' and push them to the 'diff' array
for (const k in a)
diff.push(k);
// Return the array containing the differences
return diff;
}
// Function to flatten an array (recursive)
const flatten = (a, shallow, r) => {
// If 'r' is not provided, initialize it as an empty array
if (!r) {
r = [];
}
// Check if shallow flattening is requested
if (shallow) {
// Use 'concat' to flatten the array
return r.concat(...a);
}
// Iterate through the array and recursively flatten nested arrays
for (let i = 0; i < a.length; i++) {
if (Array.isArray(a[i])) {
flatten(a[i], shallow, r);
} else {
r.push(a[i]);
}
}
// Return the flattened array
return r;
};
// Output the result of the 'difference' function with sample arrays
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
console.log(difference([1, 2, 3, 4, 5], [1, [2], [3, [[4]]],[5,6]]));
console.log(difference([1, 2, 3], [100, 2, 1, 10]));
Live Demo :
See the Pen JavaScript -Find the unique elements from two arrays-array-ex- 42 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that finds elements unique to each of two arrays and returns their union without duplicates.
- Write a JavaScript function that uses Set operations to determine unique elements present in either array.
- Write a JavaScript function that manually compares two arrays and extracts elements that are not common to both.
- Write a JavaScript function that handles arrays with mixed data types and returns the unique elements from both arrays.
Go to:
PREV : Array Between Two Integers.
NEXT : Unzip Arrays.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
