JavaScript: Nest a given flat array of objects linked to one another recursively
JavaScript fundamental (ES6 Syntax): Exercise-90 with Solution
Nest Flat Array Recursively
Write a JavaScript program to nest a given flat array of objects linked to one another recursively.
Note: Useful for nesting comments, such as the ones on reddit.com.
- Use recursion.
- Use Array.prototype.filter() to filter the items where the id matches the link.
- Use Array.prototype.map() to map each item to a new object that has a children property which recursively nests the items based on which ones are children of the current item.
- Omit the second argument, id, to default to null which indicates the object is not linked to another one (i.e. it is a top level object).
- Omit the third argument, link, to use 'parent_id' as the default property which links the object to another one by its id.
Sample Solution:
JavaScript Code:
//#Source https://bit.ly/2neWfJ2
// Define the 'nest' function to create a nested structure from flat data based on parent-child relationships.
const nest = (items, id = null, link = 'parent_id') =>
items
.filter(item => item[link] === id)
.map(item => ({ ...item, children: nest(items, item.id) }));
// Example usage:
// Given a flat array of comments with parent-child relationships, create a nested structure.
const comments = [
{ id: 1, parent_id: null },
{ id: 2, parent_id: 1 },
{ id: 3, parent_id: 1 },
{ id: 4, parent_id: 2 },
{ id: 5, parent_id: 4 }
];
const nestedComments = nest(comments);
console.log(nestedComments);
Output:
[{"id":1,"parent_id":null,"children":[{"id":2,"parent_id":1,"children":[{"id":4,"parent_id":2,"children":[{"id":5,"parent_id":4,"children":[]}]}]},{"id":3,"parent_id":1,"children":[]}]}]
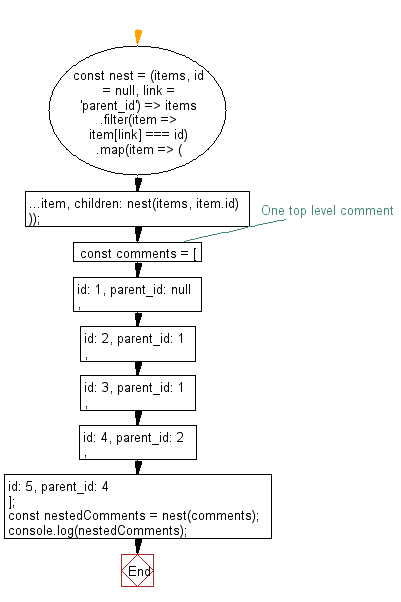
Flowchart:

Live Demo:
See the Pen javascript-fundamental-exercise-90 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript program that nests a flat array of objects into a hierarchical structure based on a parent-child relationship.
- Write a JavaScript function that recursively groups array elements into nested arrays based on a common property.
- Write a JavaScript program that transforms a flat list into a tree structure by linking elements through recursive nesting.
Go to:
PREV : Negate Predicate Function.
NEXT : All Elements Fail Predicate Check.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
