Daily Coding Challenges & Projects
Monday
 Frontend Mini Project Challenge
Frontend Mini Project Challenge
Focus : JavaScript Logical Puzzles + JavaScript Debugging
Challenge 1 – JavaScript Logical Puzzle :
Write a JavaScript function that checks whether two strings are anagrams of each other.
Find and fix the bug in the code below:
- Ignore spaces and letter case
- Do not use built-in sorting methods
Challenge 2 – JavaScript Debugging :
Conditions :
function sum(arr) {
let total = 0;
arr.forEach(num => {
total = total + num;
});
return;
}
console.log(sum([1, 2, 3, 4]));
Task :
- Identify why the function does not return the expected output
- Fix the issue without changing the loop logic
 Backend Challenge
Backend Challenge
Language Focus : C, C++, C#
Scala Challenge :
Problem Statement : Implement a program that checks whether a given number is a power of 2.
Requirements :
- Input: An integer
- Output: True or False
- Do not use logarithmic functions
Bonus :
- Solve using bitwise operators
 Database Query Challenge
Database Query Challenge
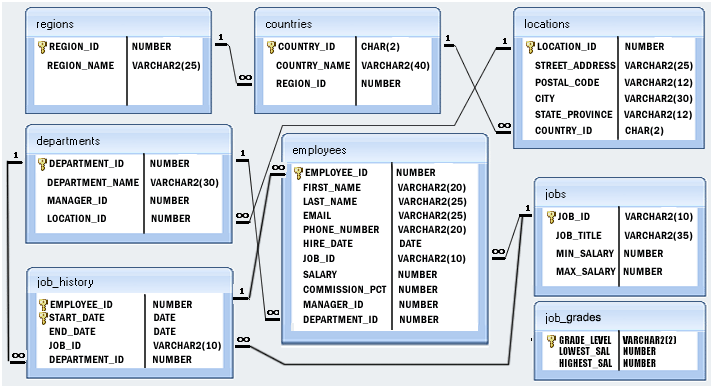
Problems on SQL - HR Database :
- Write an SQL query to find employees whose job title has not changed since joining the company.
- Write an SQL query to list departments where average salary is greater than the company-wide average salary.

 Data Structures & Algorithms Challenge
Data Structures & Algorithms Challenge
- Easy :
- Problem : Check if an array is sorted in non-decreasing order.
- Hint : Compare each element with the next one.
- Medium :
- Problem : Find the first non-repeating character in a string.
- Hint : Use a frequency map and preserve order.
- Hard :
- Problem : Given an array, find the length of the longest subarray with sum equal to zero.
- Hint : Use prefix sum and hashing.
 Bug of the Day
Bug of the Day
Language Focus : C
Buggy Code ( C ) :
#include
int main() {
int i;
for (i = 0; i <= 5; i++);
{
printf("%d ", i);
}
return 0;
}
Challenge :
- Identify the logical error
- Explain why the loop does not work as expected
- Fix the code
📋 Daily Micro-Project
Focus : Frontend
Task : Build a JavaScript-based counter app
Requirements : Persist to local file.
- Increment button
- Decrement button
- Reset button
- Prevent counter from going below zero
Time Limit : 30 minutes
 Trivia: 5 Fun Facts
Trivia: 5 Fun Facts
- The C programming language was created by Dennis Ritchie in 1972.
- JavaScript was created in just 10 days.
- The first computer bug was an actual moth.
- Linux was first released in 1991.
- The original name of Java was "Oak".
 Tool & Resource of the Day
Tool & Resource of the Day
Tool : ESLint
- Helps detect JavaScript errors
- Enforces coding standards
- Improves code quality
Resource Roundup :
- Free JavaScript debugging guide
- ESLint rule reference
- JavaScript logical problem practice links
 Interview Question of the Day
Interview Question of the Day
Daily Interview Questions
-
Frontend :
- What is the difference between var, let, and const?
- What is hoisting in JavaScript?
- Explain closures with an example.
- What is event bubbling?
-
Backend :
- What is the difference between stack and heap memory?
- Explain pointers in C.
- What is the difference between compilation and interpretation?
- How does garbage collection work in managed languages?
- What is normalization?
- What is the difference between DELETE and TRUNCATE?
- What is a primary key?
- What is a deadlock?
- What is an operating system scheduler?
 Daily Quiz Challenge
Daily Quiz Challenge
- What will typeof null return in JavaScript?
- Which method converts JSON to a JavaScript object?
- What is the default behavior of event.preventDefault()?
Frontend :
- Which operator is used for bitwise AND in C?
- What is the size of int in C (platform dependent)?
- What is a memory leak?
Backend :
- Which SQL clause is used to filter rows?
- What does HTTP status code 404 mean?
Others :
- Identify the output of a JavaScript closure-based code snippet.
Mixed Quiz :
 Weekly Cross-Domain Activities ( December 13 to December 18, 2025 )
Weekly Cross-Domain Activities ( December 13 to December 18, 2025 )
API of the Day:
Build a crypto price viewer using the CoinGecko API.
- Must auto-refresh prices
- Sort by top gainers
Linux / DevOps Tip :
5 commands to monitor server health :
- free -h
- vmstat
- top
- htop
- sar -r
 Real-World Project of the Week ( December 13 to December 18, 2025 )
Real-World Project of the Week ( December 13 to December 18, 2025 )
Project of the Week:
Build a Job Search Aggregator using public APIs + frontend filters
Collaborative Project :
Contribute to an open-source Vue UI library (e.g., Element Plus).
Case Study :
Break down how Notion uses virtual rendering to handle huge documents smoothly.
Previous Daily Coding Challenges & Projects : 04-04-2025 07-04-2025 08-04-2025 09-04-2025 10-04-2025 11-04-2025 14-04-2025 15-04-2025 16-04-2025 17-04-2025 18-04-2025 21-04-2025 22-04-2025 23-04-2025 24-04-2025 25-04-2025 28-04-2025 29-04-2025 30-04-2025 01-05-2025 02-05-2025 05-05-2025 06-05-2025 07-05-2025 08-05-2025 09-05-2025 12-05-2025 13-05-2025 14-05-2025 15-05-2025 16-05-2025 19-05-2025 20-05-2025 21-05-2025 22-05-2025 23-05-2025 26-05-2025 27-05-2025 29-05-2025 30-05-2025 02-06-2025 03-06-2025 04-06-2025 05-06-2025 06-06-2025 09-06-2025 10-06-2025 11-06-2025 12-06-2025 13-06-2025 16-06-2025 17-06-2025 18-06-2025 19-06-2025 20-06-2025 23-06-2025 24-06-2025 25-06-2025 26-06-2025 27-06-2025 30-06-2025 01-07-2025 02-07-2025 03-07-2025 04-07-2025 07-07-2025 08-07-2025 09-07-2025 10-07-2025 11-07-2025 14-07-2025 15-07-2025 16-07-2025 17-07-2025 18-07-2025 21-07-2025 22-07-2025 23-07-2025 24-07-2025 25-07-2025 28-07-2025 29-07-2025 05-08-2025 06-08-2025 07-08-2025 11-08-2025 12-08-2025 13-08-2025 14-08-2025 15-08-2025 18-08-2025 19-08-2025 20-08-2025 21-08-2025 22-08-2025 25-08-2025 26-08-2025 27-08-2025 28-08-2025 29-08-2025 15-09-2025 16-09-2025 17-09-2025 19-09-2025 11-10-2025 22-11-2025 24-11-2025 25-11-2025 26-11-2025 28-11-2025 01-12-2025 02-12-2025 03-12-2025 04-12-2025 05-12-2025 10-12-2025 11-12-2025 12-12-2025
